이 포스팅의 샘플 게시판 개발 환경은 MAC OS, STS, OpenJDK11 입니다.
[개발 기타] eclipse github 연동하기
규모가 큰 프로젝트는 여러 명의 개발자들이 공동으로 작업하기 때문에 소스관리 프로그램이 필수입니다. 그중에 git을 이용하여 형상관리를 하는 것을 정리해 보려고 합니다. 제가 사용하는 git 서비스는 github 입니다. github에 이미 저장소가 만들어져 있고 소스도 올라가 있습니다. 이번 포스팅에서는 서버에서 새로 내려받아 자신의 로컬 컴퓨터에 개발환경을 셋팅하는 내용에 대해서 입니다.
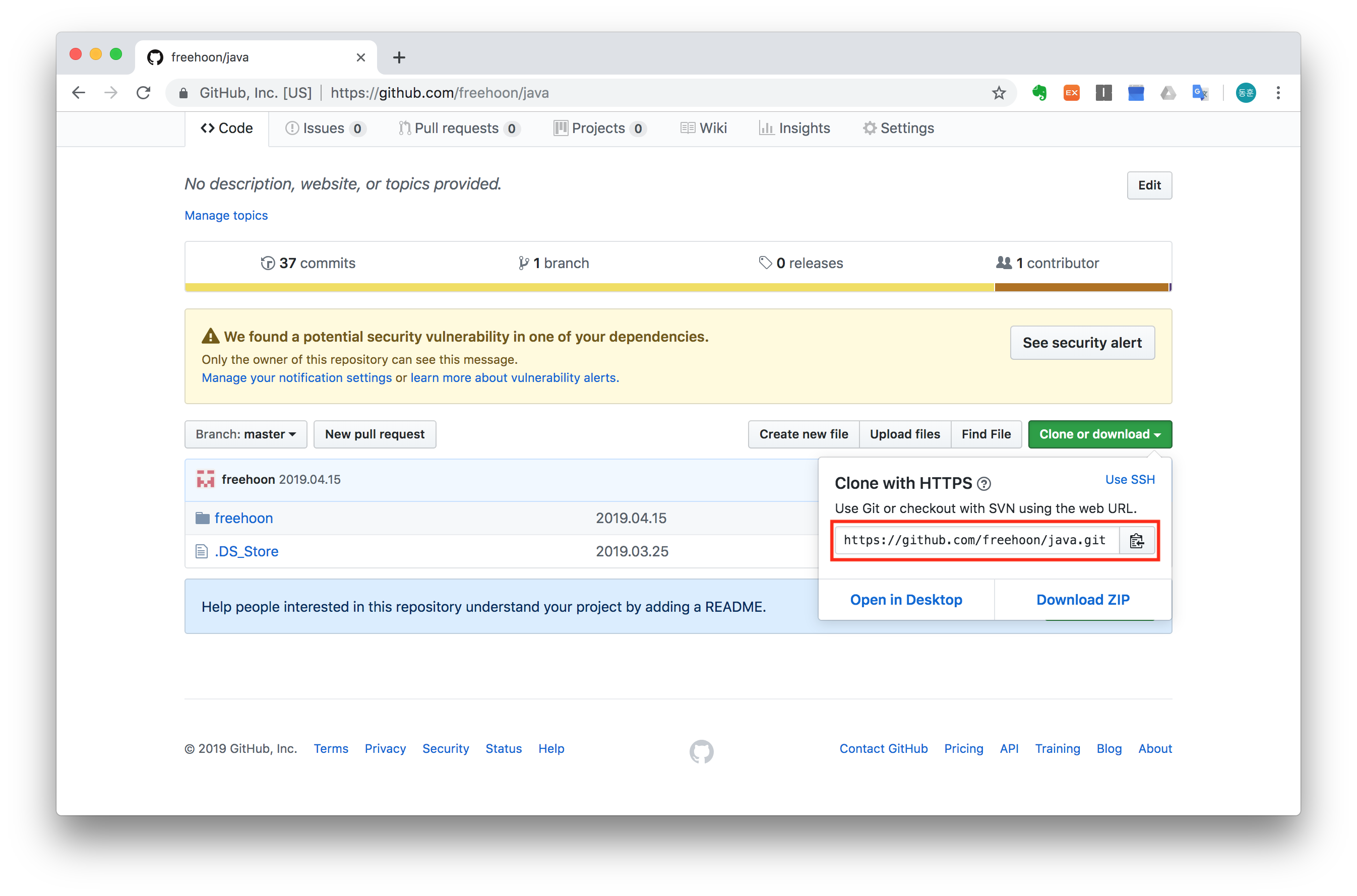
1. git repository 주소 확인
우선 소스가 있는 깃허브의 주소를 알아야 확인해야 합니다.. 아래 그림과 같이 깃허브에 가서 주소를 복사해 놓습니다. 주소를 선택해 복사해도 되고, 우측의 클립보드 아이콘을 클릭하여 클립보드에 복사 해도 됩니다.

2. STS에 저장소 연결하기
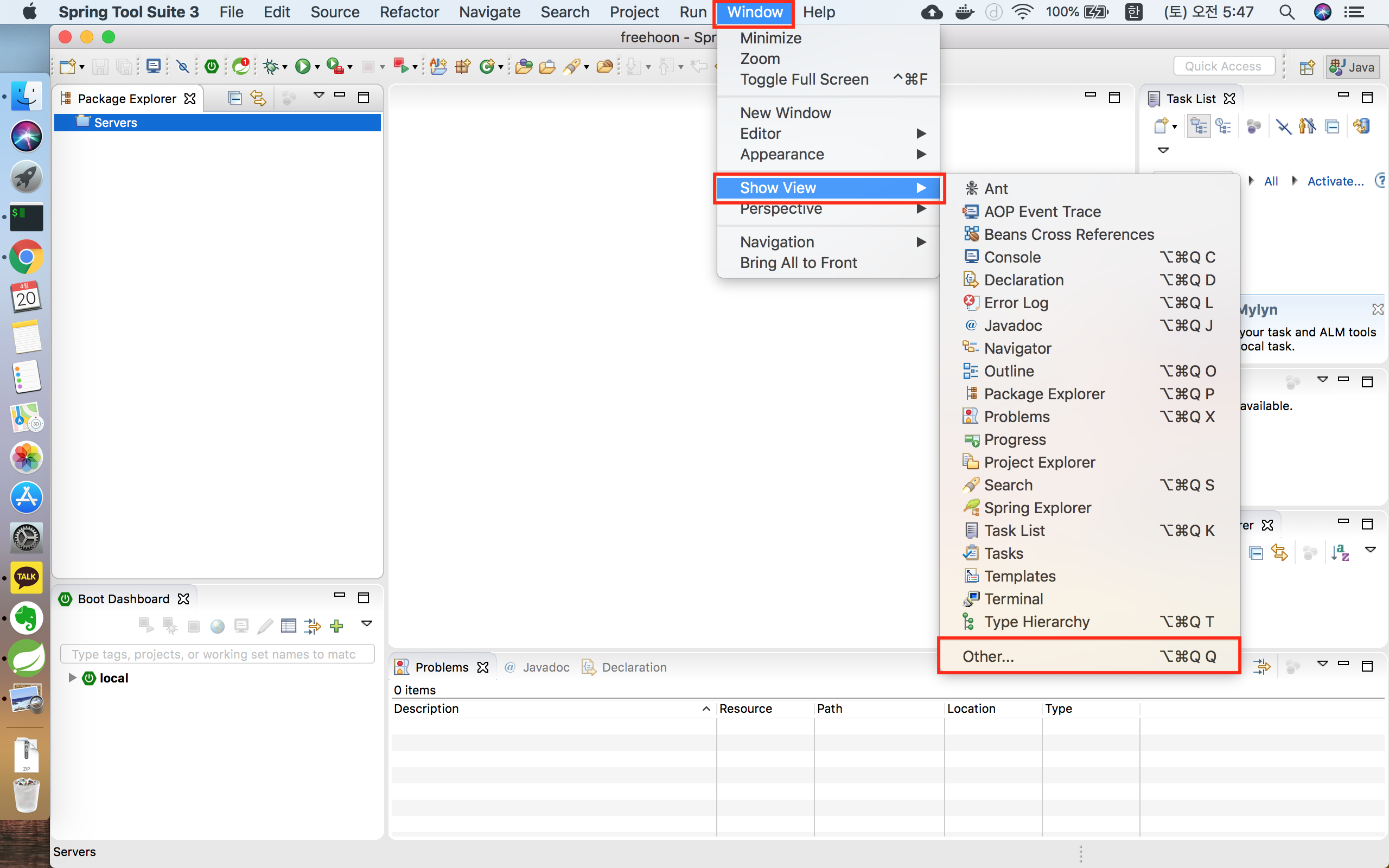
STS에 저장소를 연결하기 위해 [Git Repositories]를 열어야 합니다. 상단 메뉴 [Window - Show View - Ohter...] 를 클릭합니다.

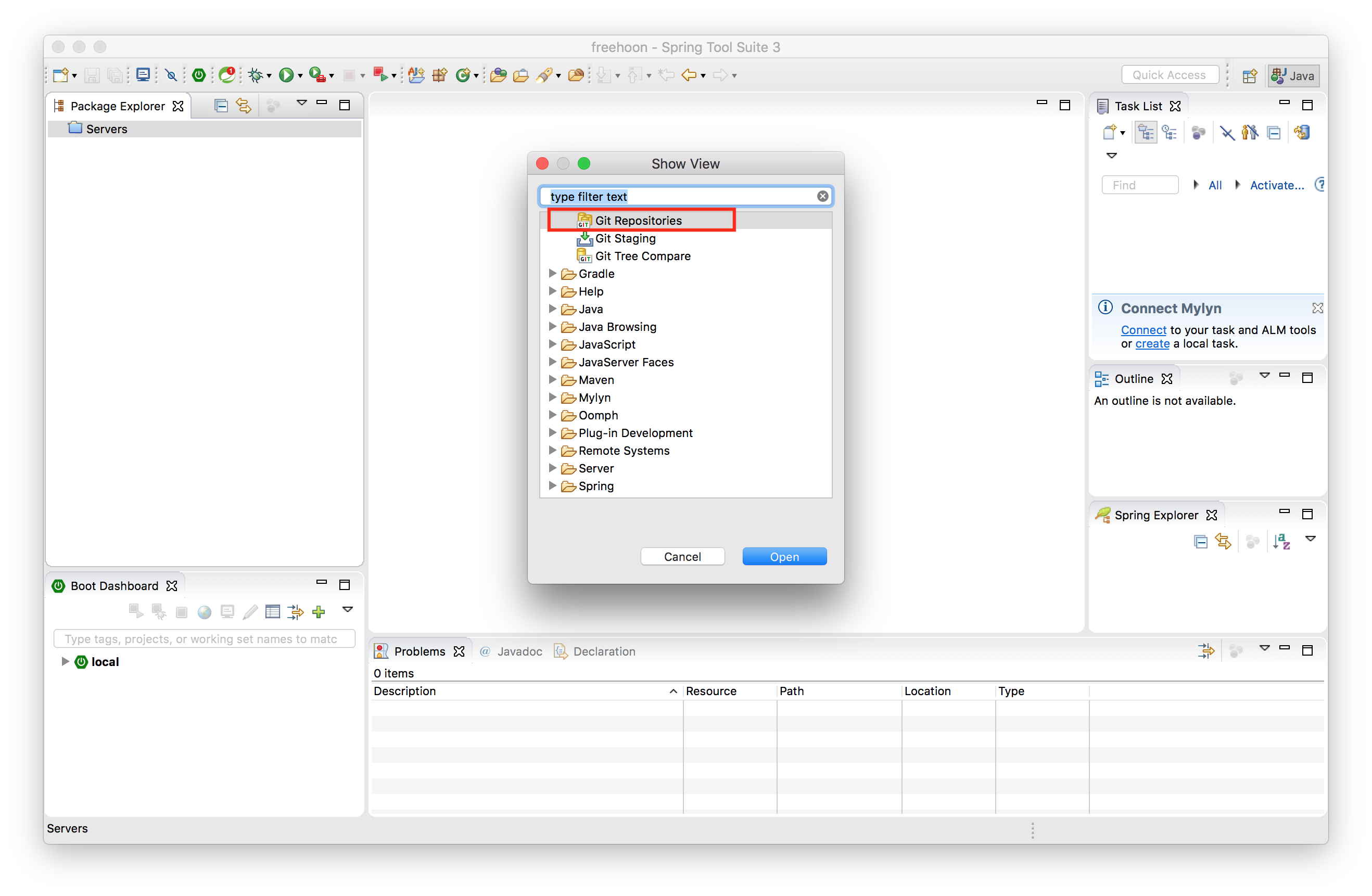
[Show View] 팝업 창이 열리면 'Git Repositories' 를 선택하고 [Open] 버튼을 클릭합니다.

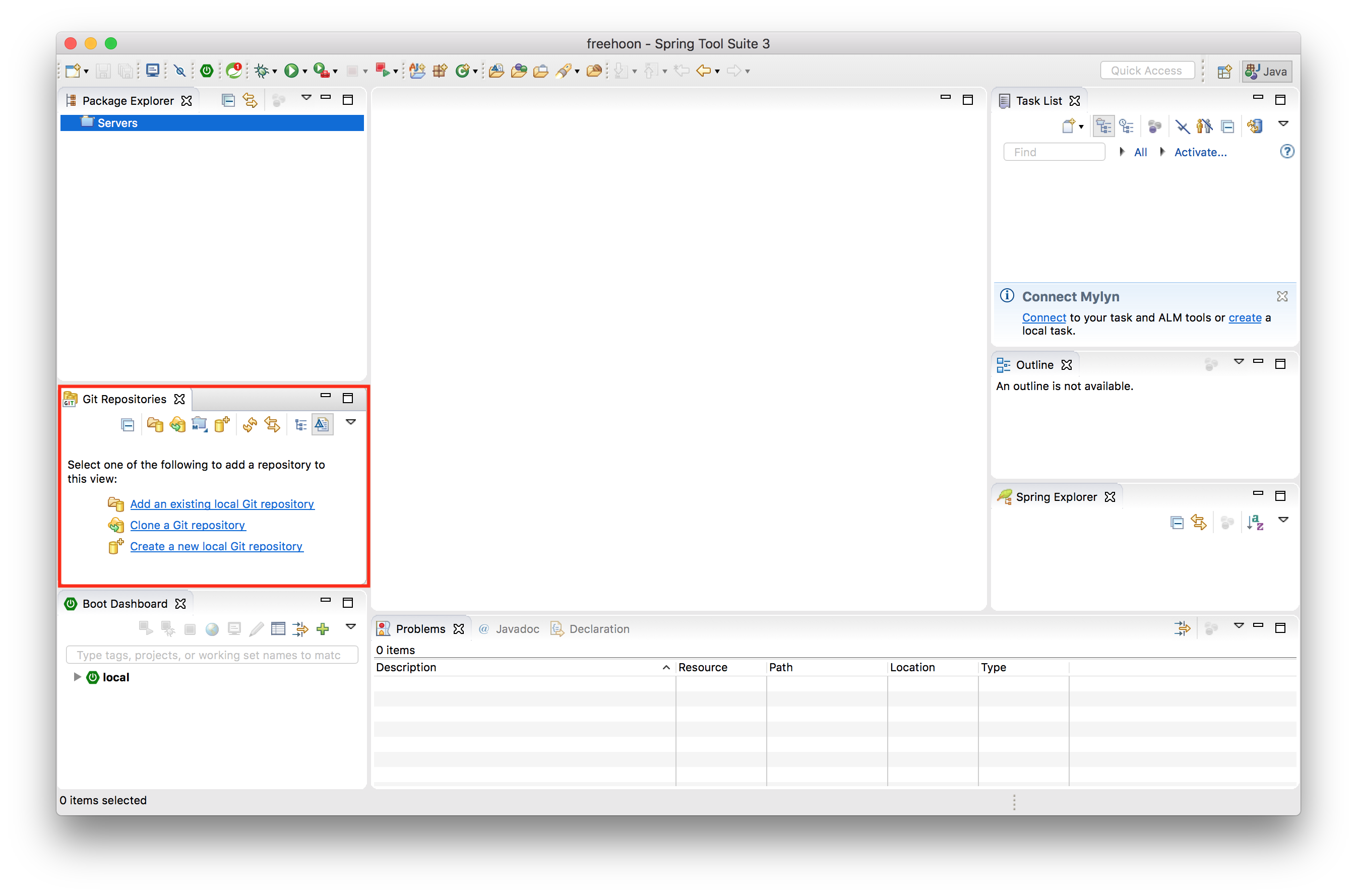
STS화면에 [Git Repositories] 탭이 추가 된것을 확인 할 수 있습니다.

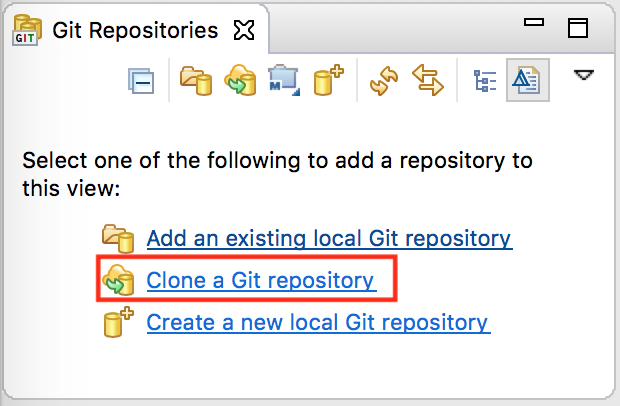
[Git Repositories] 탭을 자세히 보며 아래 그림과 같습니다. 서버에서 소스를 복사해 내려 받는 것을 'Clone' 라고 합니다. 아래 링크 중에서 가운데 있는 'Clone a Git Repository' 를 선택합니다.

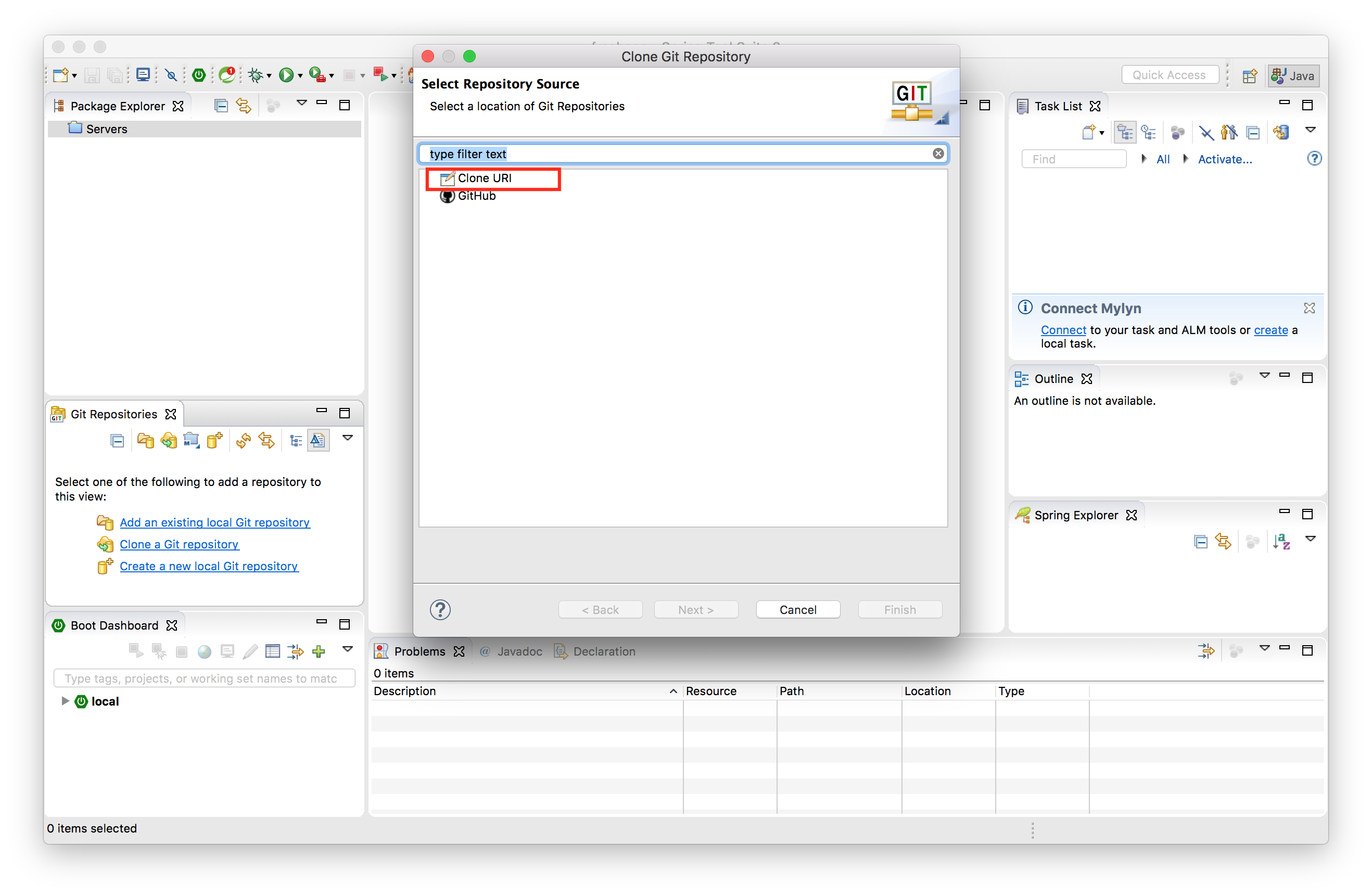
[Clone Git Repository] 팝업 창이 나타납니다. 'Clone URI' 를 선택합니다.

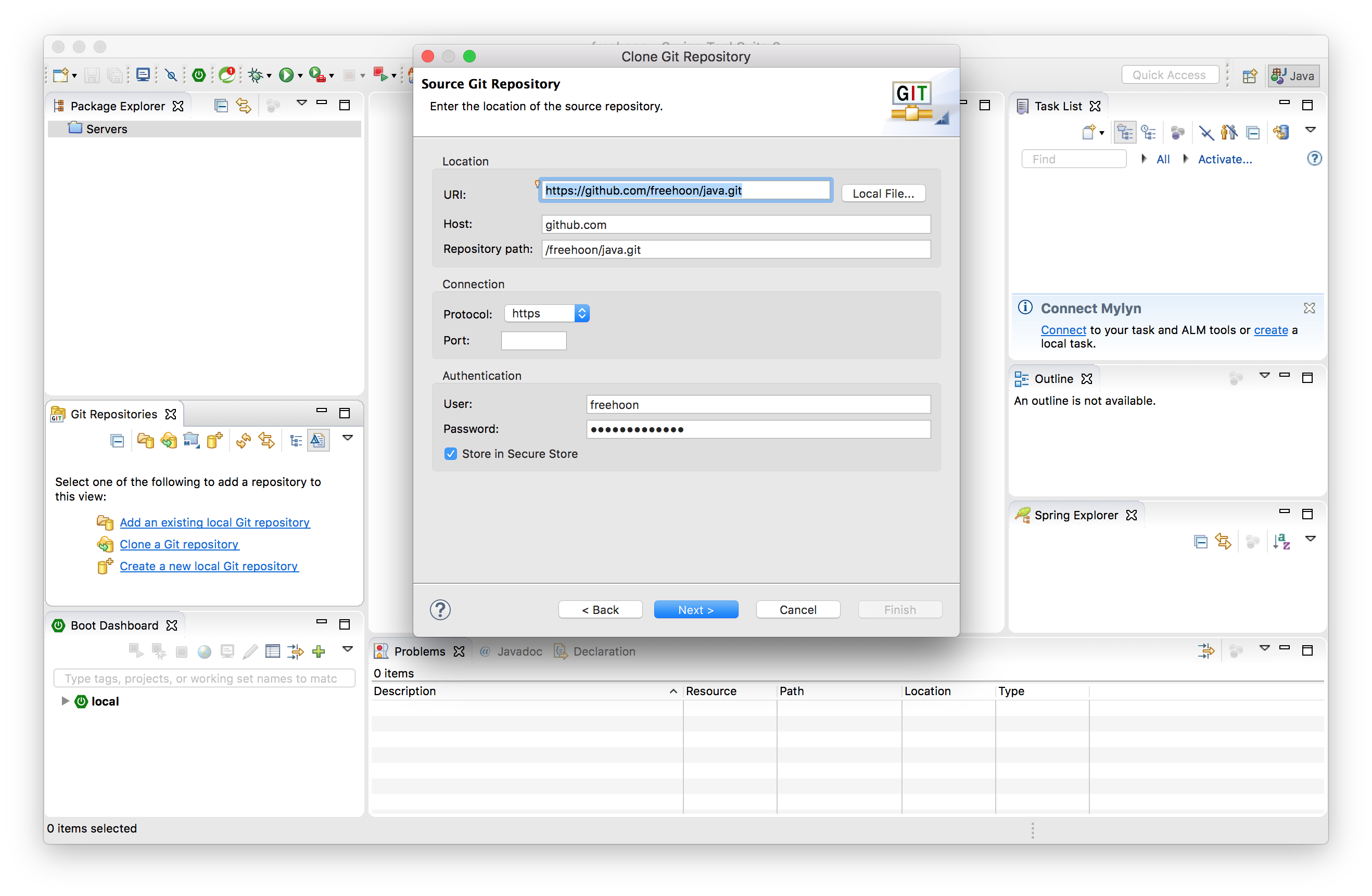
'Source Git Repository' 화면에서는 Git의 정보를 입력합니다. 조금 전에 복사해 두었던 깃 주소를 URI에 입력합니다. 그리고 하단에 git의 계정 정보를 입력합니다.

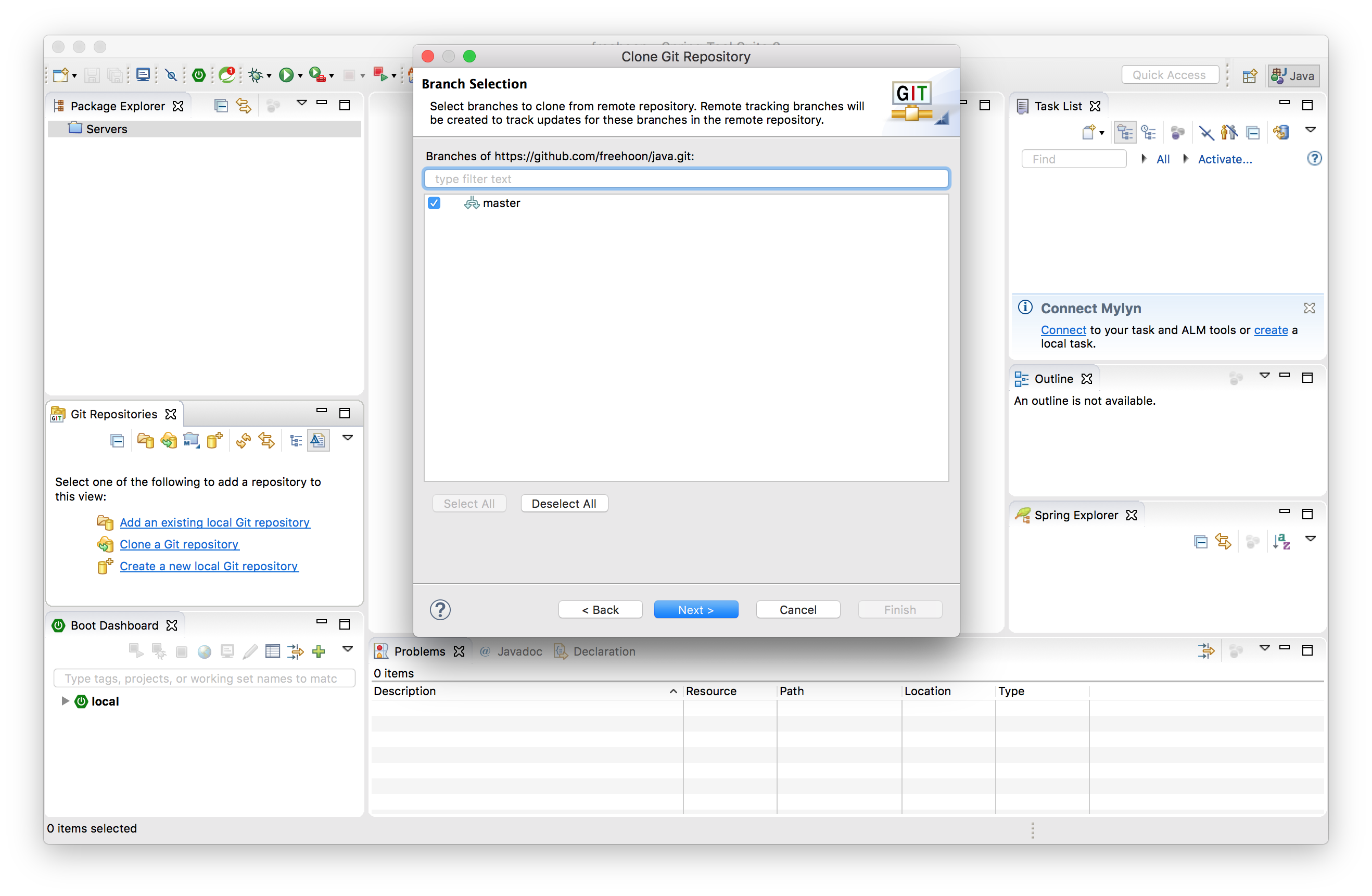
'Branch Selection' 단계는 [Next] 버튼을 클릭하여 넘어 갑니다.

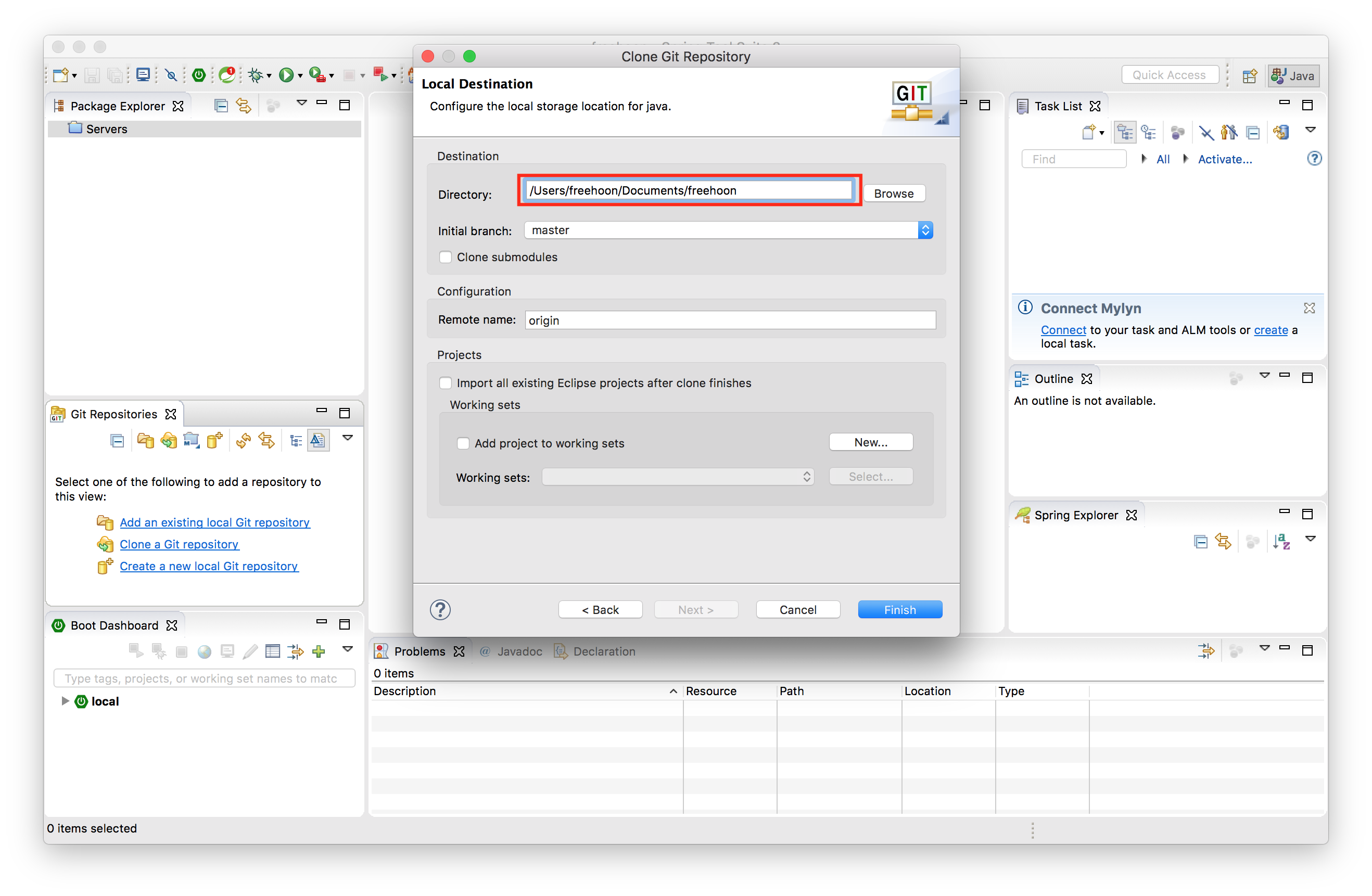
'Local Destination' 단계 에서는 로컬 저장소를 지정합니다. 'Directory' 에 소스가 저장될 경로를 지정해 줍니다. 그리고 [Finish] 를 클릭해 STS와 Git 저장소와의 연결 셋팅이 끝납니다.

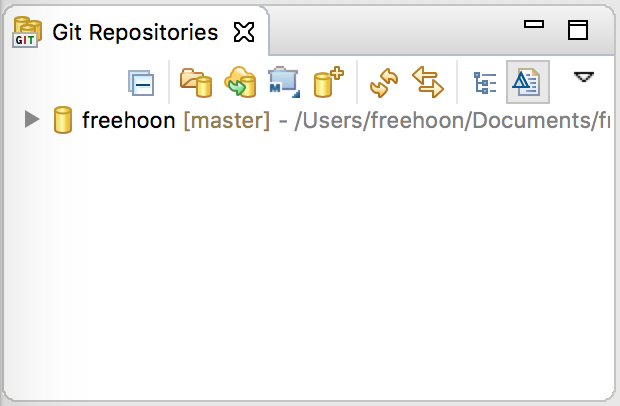
Git 연결 셋팅이 끝나면 [Git Repositories] 에 아래 그림과 같이 깃저장소가 추가 되어 있는 것을 볼 수 있습니다.

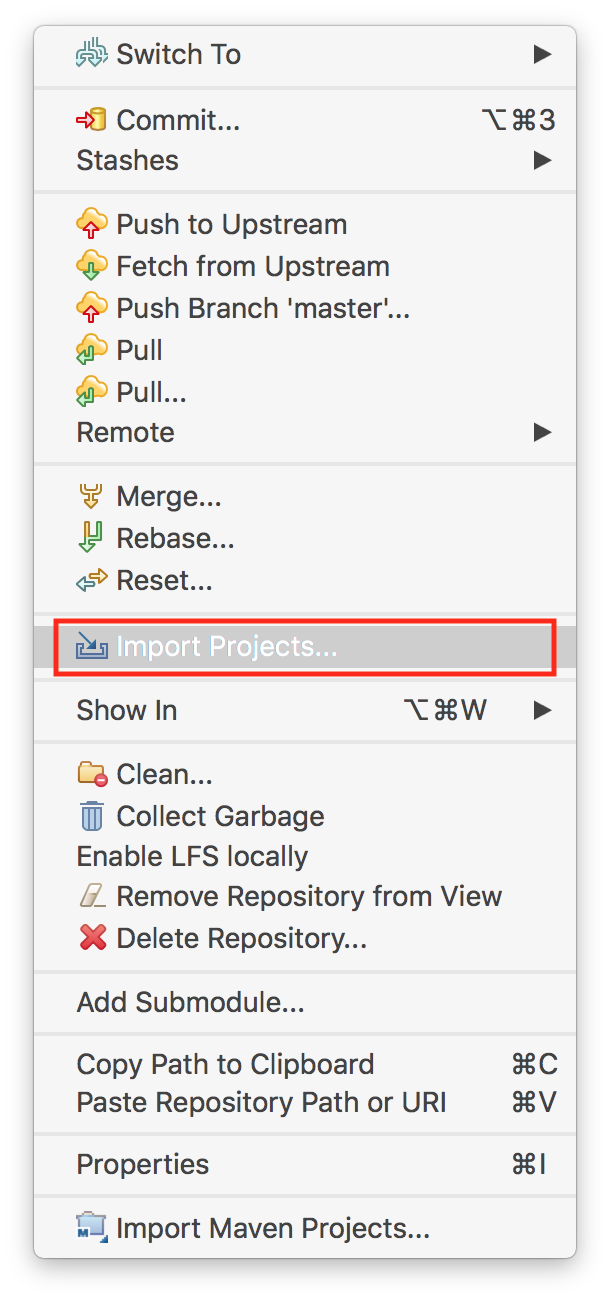
소스를 내려 받기 위해 깃 저장소를 마우스 '우클릭' 합니다. 팝업 메뉴에서 'Import Projects...' 를 클릭합니다.

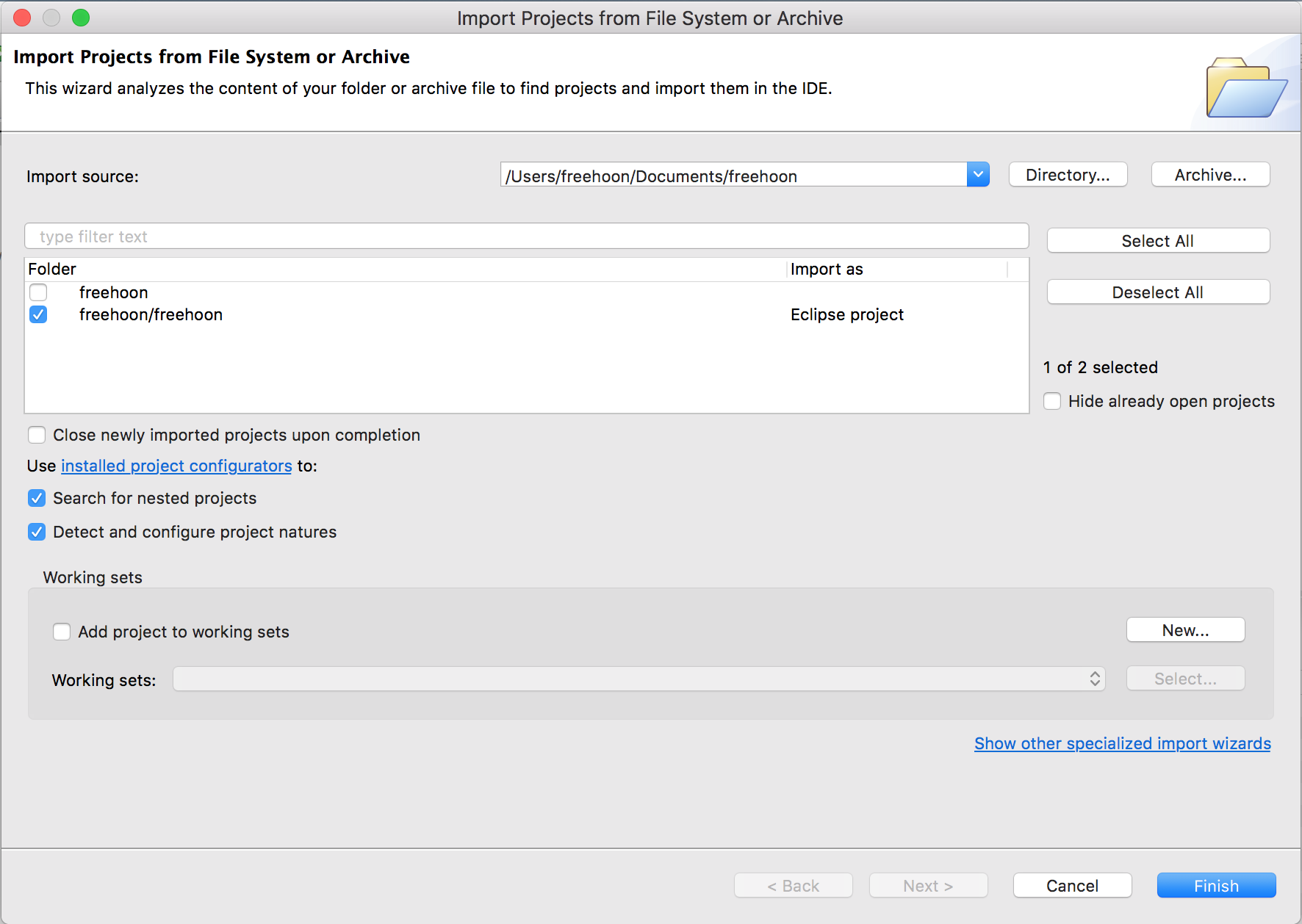
지정한 디렉토리 안에 프로젝트를 어떤 식으로 불러올지 선택합니다. 둘다 선택해도 되고 둘중 하나를 선택해도 상관 없습니다. [Finish]를 클릭하면 소스를 다운받기 시작합니다.

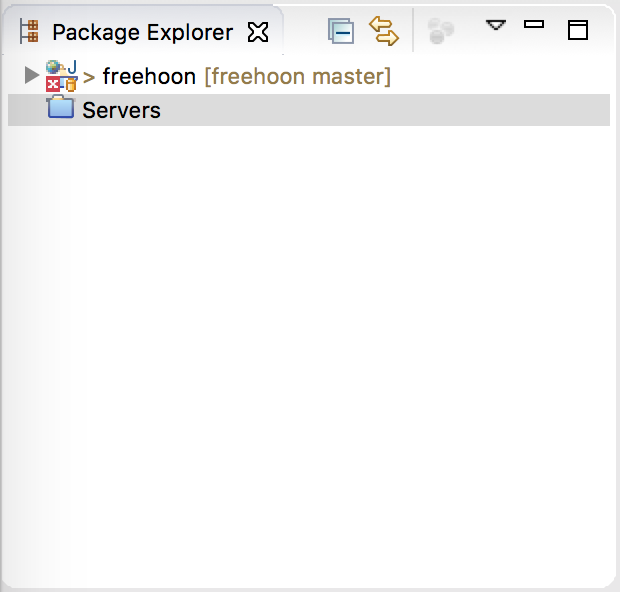
프로젝트를 다운받고 [Package Explorer]을 보면 아래 그림과 같이 프로젝트가 보입니다.

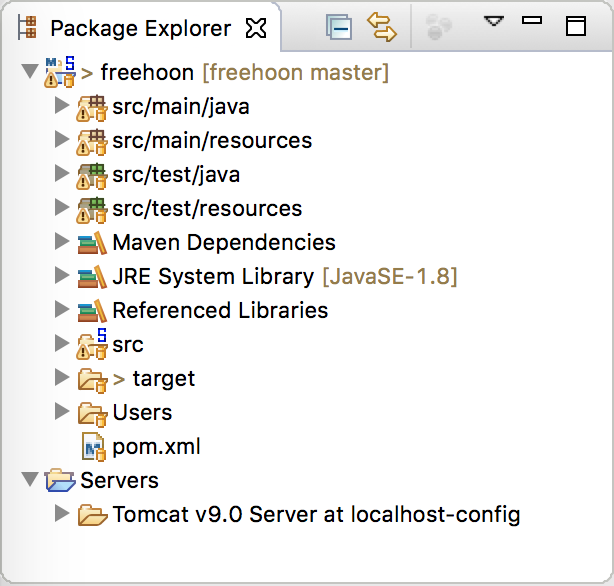
프로젝트를 펼쳐보고 모두 이상없이 불러와 졌는지 확인해 봅니다.

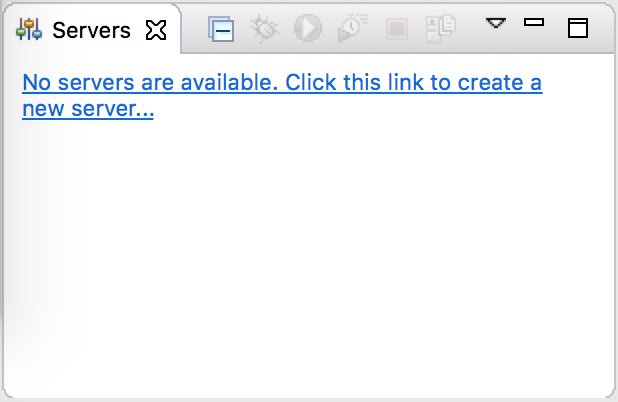
이제 서버를 만들어 봅니다. [Servers] 탭을 보면 아직 서버가 아무것도 없기 때문에 아래와 같이 파란색 링크가 보입니다. 이 링크를 클릭합니다.

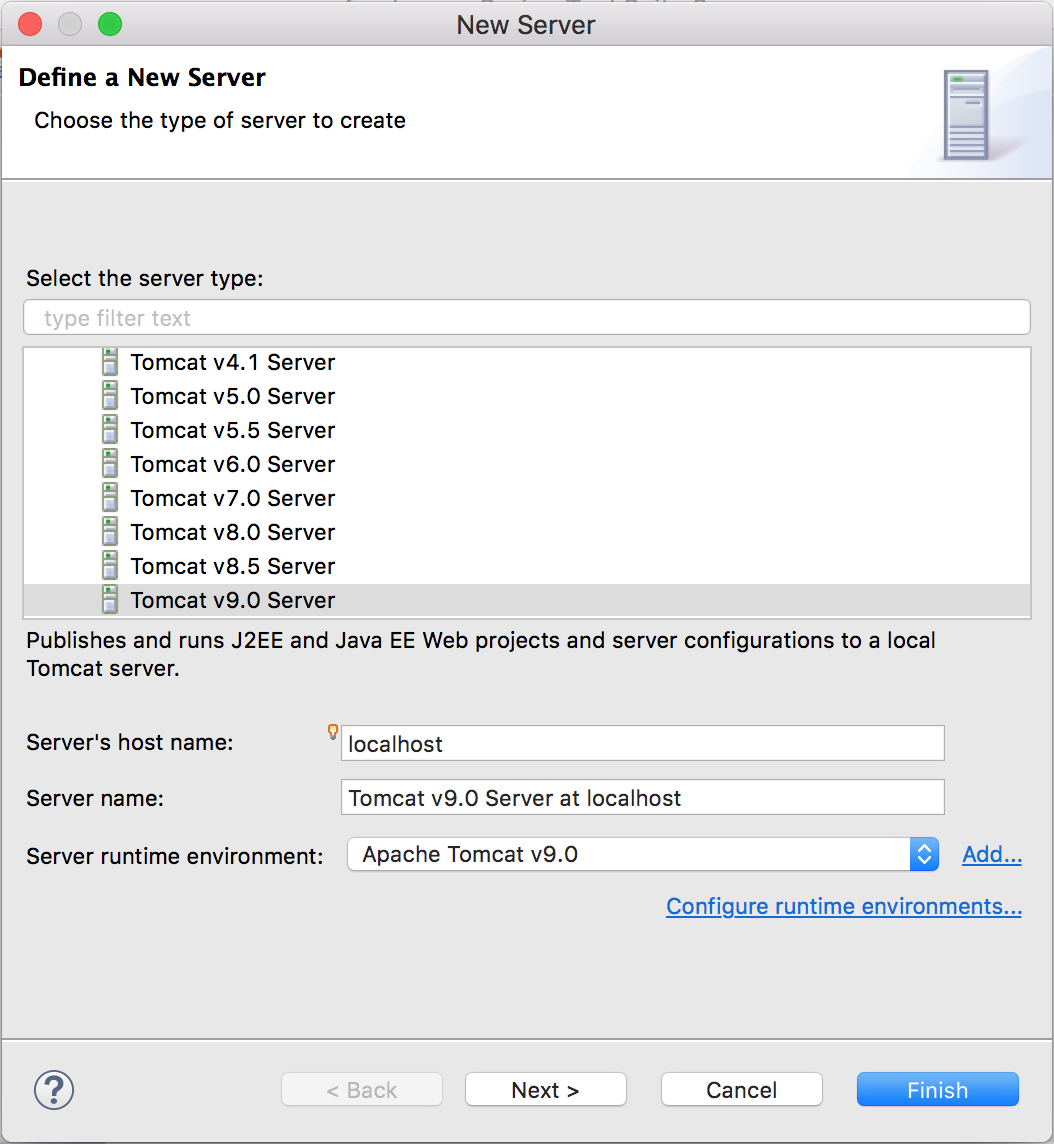
현재 자신의 로컬에 설치되어 있는 Apache 서버의 버전을 선택해 줍니다. 현재 전 apache-tomcat 9.0 버전이 설치되어 있습니다.

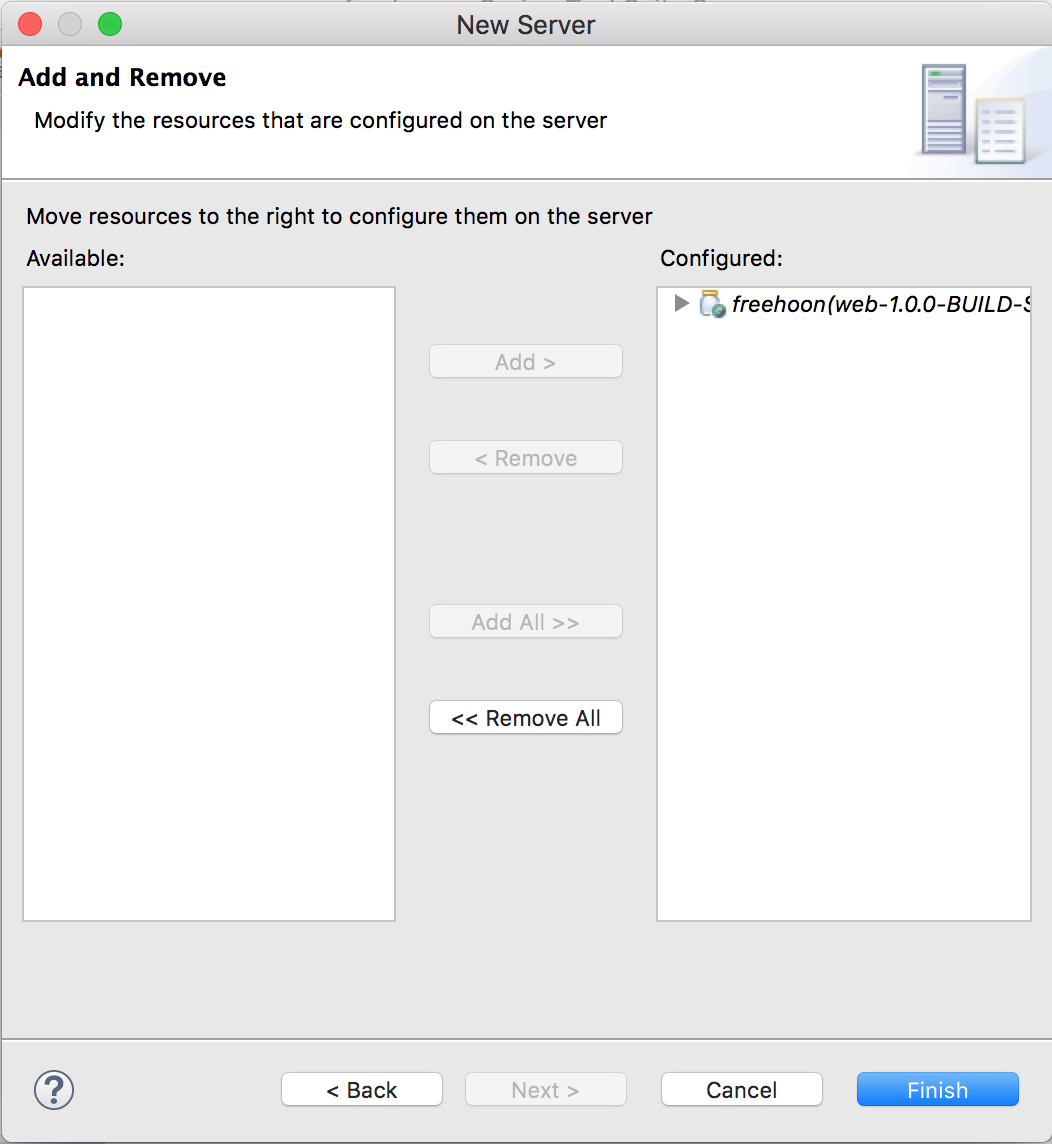
Git에서 불러온 프로젝트를 더블클릭 하거나 [Add>] 버튼을 클릭하여 'Configured:' 로 옮겨 줍니다. 그리고 [Finish]를 클릭하여 서버 설정을 마무리 합니다.

서버를 추가면 서버 리스트에 추가된 리스트가 나옵니다.
여기서 설정을 종료해도 상관 없지만 로컬에서 서버 실행시 주소를 간편하게 하기 위해 한 가지 작업을 다 해줍니다.
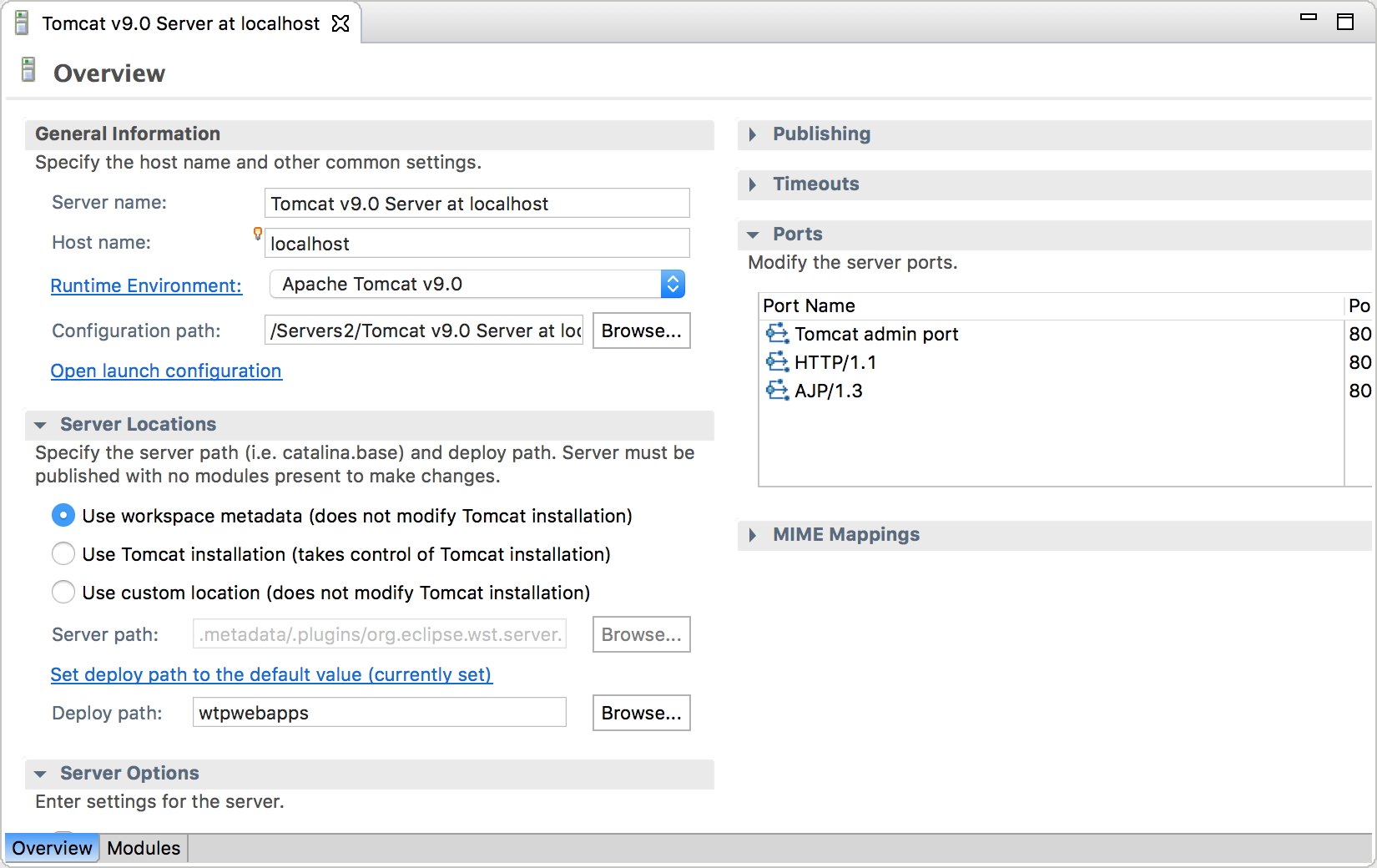
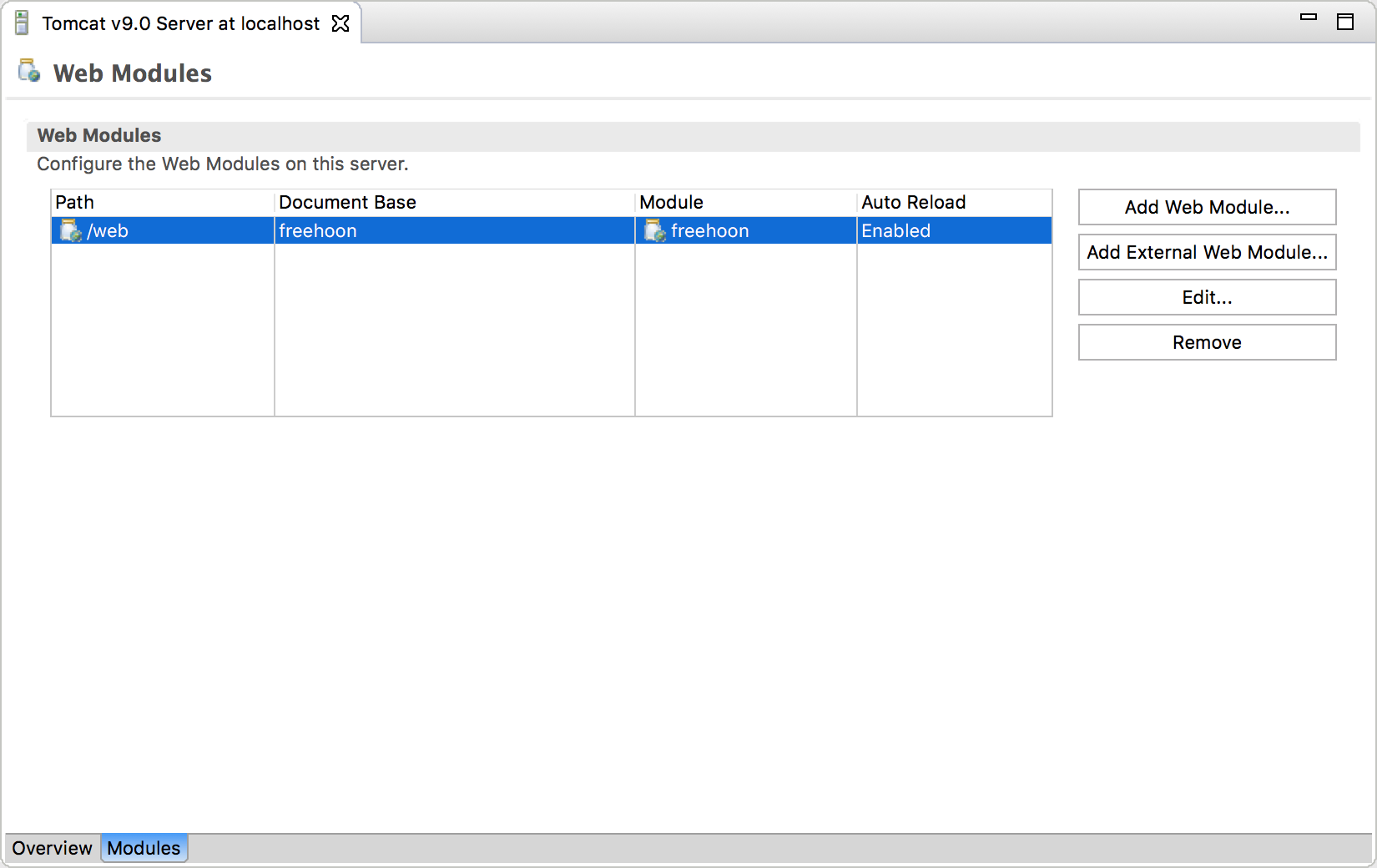
서버 목록에서 서버를 더블클릭하여 '서버 설정' 창을 열어 봅니다. 화면 하단에 [Modules] 라는 탭이 있습니다. 이 탭을 클릭합니다.

web module를 선택하고 [Edit] 버튼을 클릭합니다.

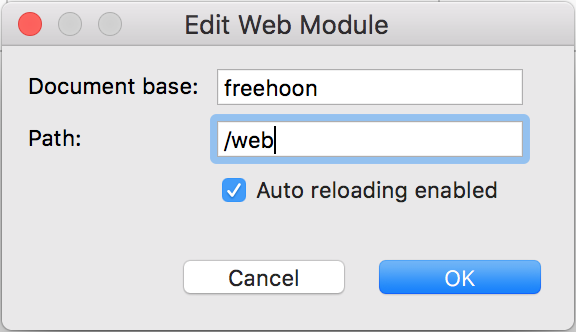
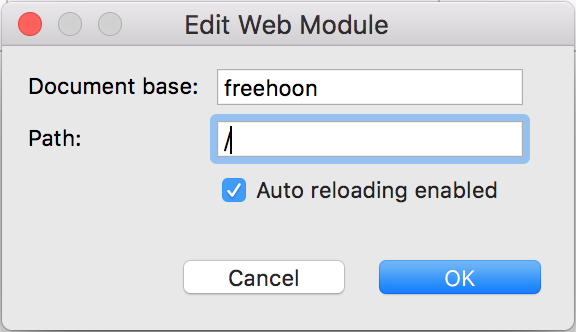
path의 값을 아래 그림과 같이 '/web' -> '/'으로 수정합니다.


[OK] 버튼을 눌러 수정한 내용을 저장 합니다. 하지만 아직 서버에 반영이 된 상태가 아닙니다. ctrl+s 를 눌러 서버에 변경 내용을 저장/반영 합니다.
이제 서버를 구동시켜 접속할때 'localhost:8080' 만으로 접속 할 수 있습니다.
※ 포스팅에 오타나 잘못된 부분, 추가적으로 더 알고 싶은 부분이 있으면 댓글 주세요~
'개발 > 개발 기타' 카테고리의 다른 글
| MAC OS, MySQL 초기 설정 (0) | 2019.04.24 |
|---|---|
| MAC OS, MySQL 8.x 설치 및 삭제 (0) | 2019.04.23 |
| [Javascript/JQuery] SelectBox change 이벤트 (0) | 2018.07.26 |
| [Javascript/JQuery] 선택한 SelectBox의 index 값 알아내기 (0) | 2018.07.26 |
| Can not find the tag library descriptor for "http://java.sun.com/jsp/jstl/ core" 조치 방법 (1) | 2018.07.25 |

