티스토리 뷰
이 포스팅은 java/spring 스터디에서 IntelliJ로 개발하면서 진행했던 내용을 정리한 것입니다.
1. 프로젝트 생성하기
인텔리제이를 실행하면 가장 먼저 아래의 화면과 마주하게 됩니다.
'Create New Project' 를 클릭합니다.

2. 'Maven' 프로젝트 선택하기
좌측에서 'maven' 프로젝트를 선택하고, 우측에서는 어떤 것도 선택하지 않습니다.
그냥 바로 [Next] 버튼을 클릭하여 넘어 갑니다.

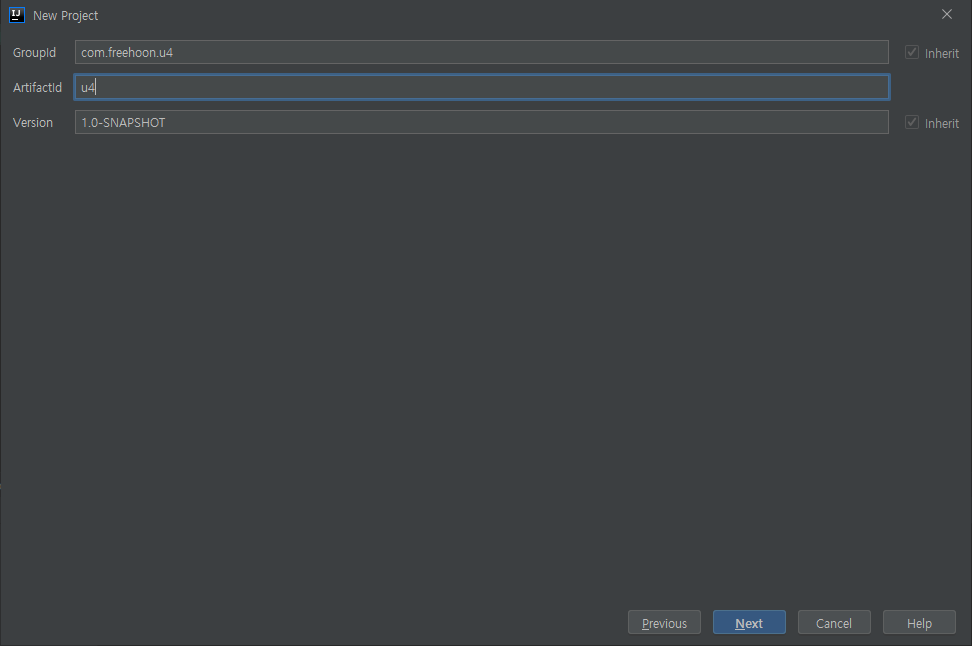
3 'GroupId' 와 'ArtifactId' 설정
GroupId는 'com.freehoon.web' 과 같이 이터넷 주소를 뒤집어 써놓은것과 같은 형태 입니다. 가장 마지막에는 보통 프로젝트 ID와 동일하게 설정을 합니다.
ArtifactId는 보통 프로젝트 ID와 동일하게 작성합니다.
이 예제에서 'com.freehoon.u4'라는 GroupId를 사용할 예정입니다.
따라서 ArtifactId는 'u4'로 설정하였습니다.

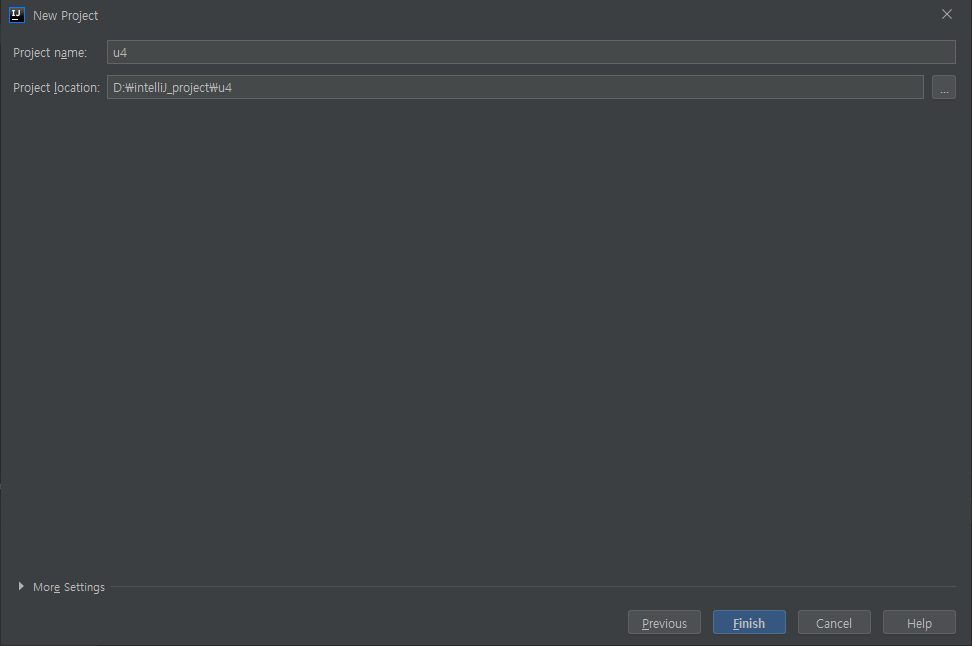
4. 'Project name' 과 'Project location' 설정
프로젝트 이름과 프로젝트를 저장할 위치를 지정 합니다.

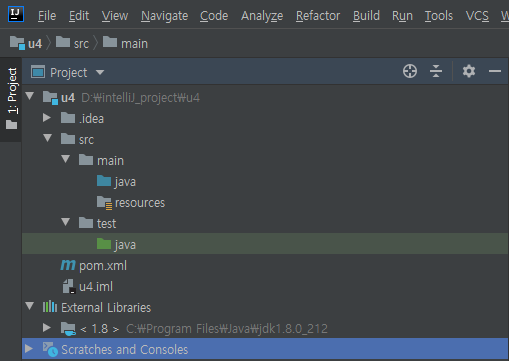
5. 위와 같이 설정을 마무리하면 maven 프로젝트를 위한 기본적인 파일들을 다운로드 합니다.
오른쪽 하단에 진행상황이 표시 됩니다. 다운로드가 완료되면 아래 그림과 같은 디렉토리 구조의 프로젝트가 생성 됩니다.

6. 스프링 프로젝트를 추가하기 위해 pom.xml 파일에 아래와 같이 내용을 추가해 줍니다.
(만들어 놓은지 몇 달 정도 된 예제라 최신 스프링 버전은 아닙니다.이 예제를 쓰는 시점의 스프링 최신 버전이 5.2.1.RELEASE 였습니다.)
<properties>
<org.springframework-version>5.1.9.RELEASE</org.springframework-version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${org.springframework-version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${org.springframework-version}</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
</dependencies>인텔리제이에서는 pom.xml에 설정을 해놓으면 자동으로 해당 라이브러리를 다운받습니다.
7. 다운받은 라이브러리를 사용할 수 있도록 프로젝트의 라이브러리에 포함시켜야 합니다.
'File -> Project Structure...' 를 클릭 합니다.

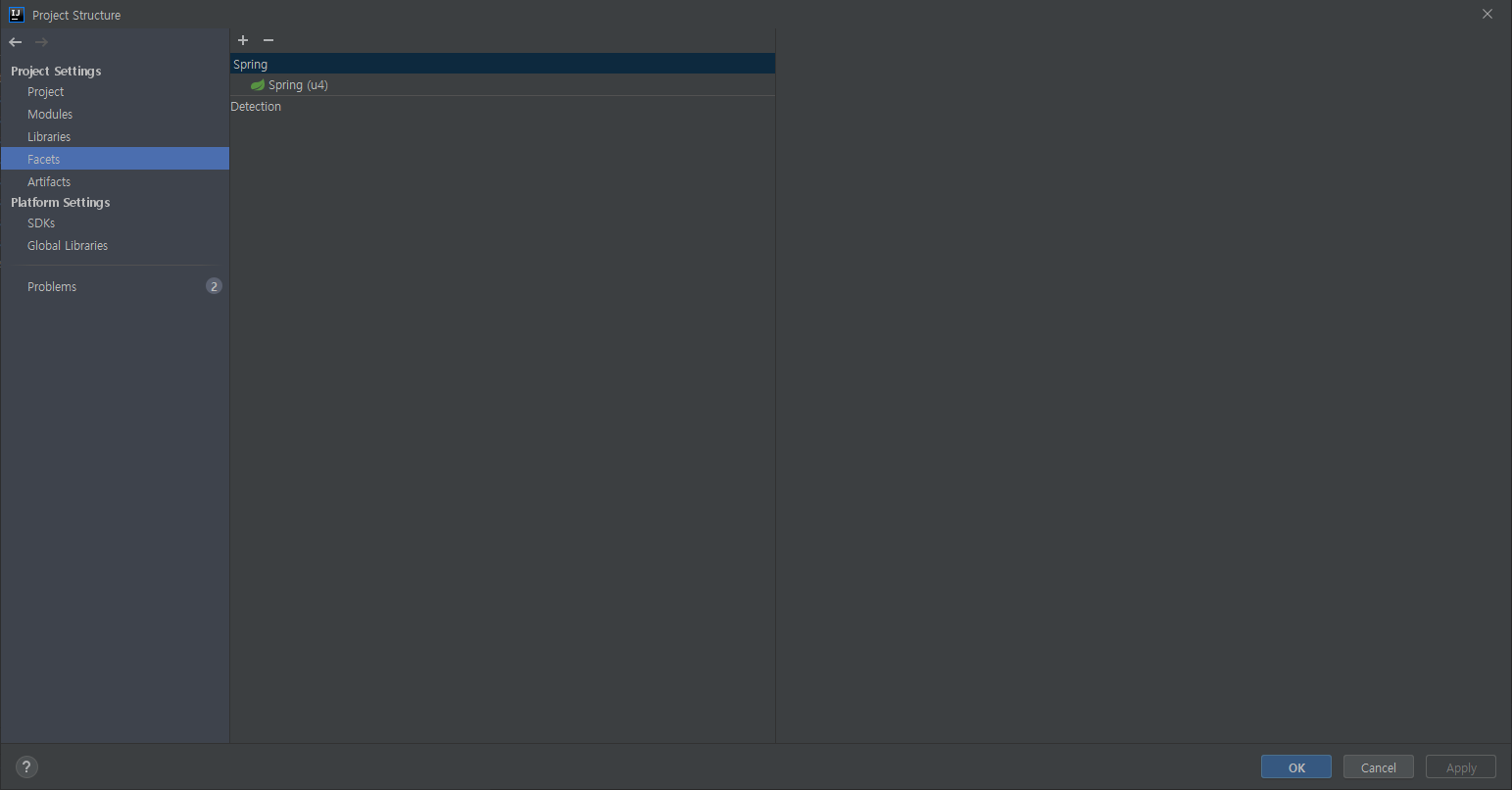
8. 'Project Structure' 창이 나타납니다.
왼쪽 메뉴에서 'facets' 를 선택합니다. 아래 화면과 같이 'Spring'가 하나 추가되어 있는 것이 보입니다.

바로위에 '+' 버튼을 클릭하여 'Web' 을 추가해 줍니다.

모듈 선택 팝업에서 반드시 해당 프로젝트를 선택해 주어야 합니다.

[OK] 버튼을 클릭하여 닫습니다.
10. 'Web'이 추가 된것을 확인 할 수 있습니다.

이제 스프링 웹 설정과 관련된 web.xml 파일과 디렉토리에 대한 설정을 할 수 있습니다.
이클립스 개발 환경에 익숙한 개발자라면, 이번 단계에서 수정하고 진행하는 것이 좋습니다.
인텔리제이의 기본 web 디렉토리는 이클립스와 약간 다릅니다.
저 역시 이클립스 기반으로 작업을 많이 하다보니 지금 여기에서 수정을 하고 넘어 가도록 하겠습니다.
두 개의 항목을 수정해야 하는데 각 항목 옆에 연필 아이콘을 클릭하여 각각 수정을 합니다.
- Deployment Descriptors :
D:\intelliJ_project\u4\web\WEB-INF\web.xml ==> D:\intelliJ_project\u4\src\main\webapp\WEB-INF\web.xml - Web Resource Directories :
D:\intelliJ_project\u4\web ==> D:\intelliJ_project\u4\src\main\webapp
위와 같이 수정을 하고 하단에 있는 'Create Artifact' 버큰을 클릭해 줍니다.

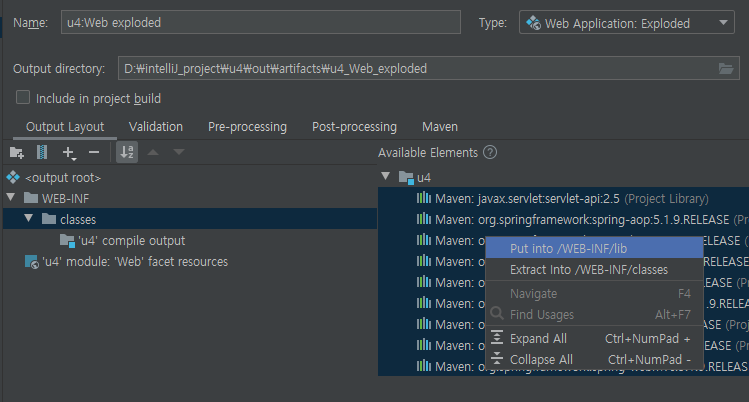
그럼 'Artifacts' 설정 화면으로 이동하게 됩니다. 이 화면에서는 pom.xml 에 추가한 라이브러리들이 우측에 'Available Element' 에 표시됩니다. pom.xml 에 추가된 라이브러리는 바로 사용 할 수 없기 때문에 프로젝트 안에 포함하는 단계가 필요 합니다.
해당 라이브러리를 모두 선택하고 마우스 우클릭을 합니다.

'Put into /WEB-INF/lib' 를 클릭하면 우측에 'lib' 디렉토리가 생성되면서 모두 이동하게 됩니다.

이제 [OK] 버튼을 클릭하고 설정을 마무리 합니다.
11. 'web.xml' 파일 설정
스프링 웹 프로젝트는 web.xml 파일을 참조하여 프로젝트를 시작한다고 볼 수 있습니다.
이 파일에는 서버쪽 환경 설정을 지정하는 파일들과 사용자 화면과 관련된 부분에 대한 설정을 하는 스프링 설정 파일들에 대한 정보를 담고 있습니다. 또한 기본적인 URL 형식에 대한 설정 역시 이 파일에서 할 수 있습니다.
web.xml 파일을 열어 아래와 같이 내용을 추가 합니다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 추가된 내용 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/*Context.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/dispatcher-servlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- //추가된 내용 -->
</web-app>
12. 스프링 프레임워크 설정 파일 생성
먼저 작업할 파일은 web.xml 파일에서 설정한 파일 중 dispatcher 에 대한 설정 파일입니다.
이 예제에서는 dispatcher-servlet.xml 파일로 이름 지었습니다.
우선은 /WEB-INF/ 아래 spring 라고 디렉토리를 생성합니다.

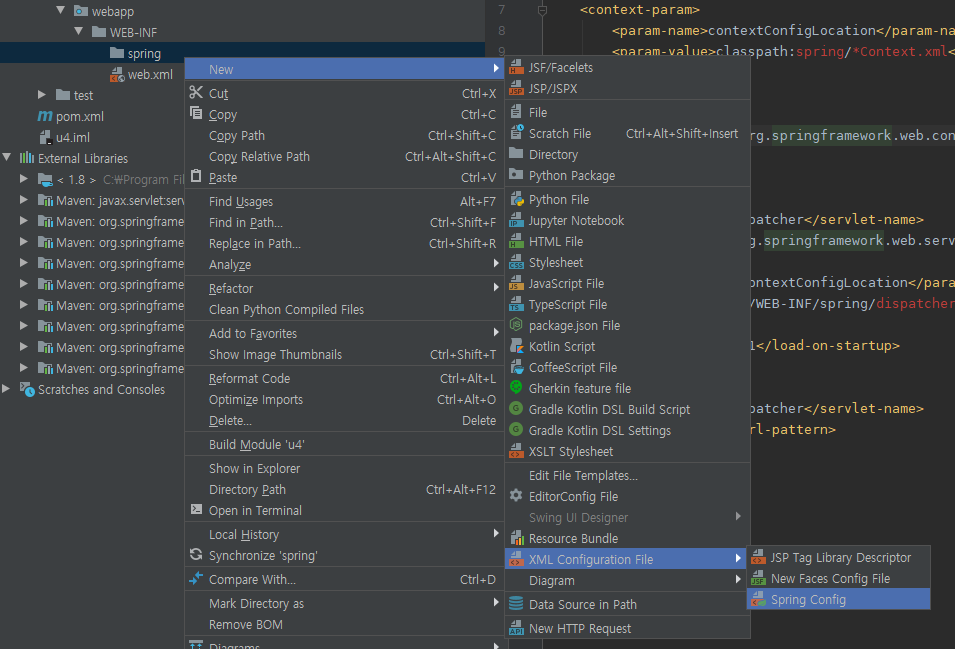
생성된 spring 디렉토리를 우클릭 합니다.
'New -> XML Configuration File -> Spring Config' 를 클릭합니다.
파일 이름은 'dispatcher-servlet' 라고 입력하고 엔터를 칩니다.
그럼 기본적인 설정을 포함하는 xml이 만들어 집니다.
아래와 같이 추가된 부분의 코드를 삽입합니다.
(추가된 부분만 색과 굵기를 조절하여 표현하고 싶은데 티스토리 코드블록에서는 수정이 불가능 하네요 ㅜㅜ)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
<!--추가된 부분-->
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
<!--//추가된 부분 -->
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
<!--추가된 부분-->
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
<!--//추가된 부분-->
">
<!--추가된 부분-->
<mvc:annotation-driven/>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
<property name="order" value="1"/>
</bean>
<context:component-scan base-package="com.freehoon.u4"/>
<!--추가된 부분-->
</beans>
13. 서버쪽 설정을 위한 스프링 설정 파일 생성
web.xml 상단에 있는 contextConfigLocation에서 스프링 설정 파일에 대한 경로와 파일들을 설정합니다.
<param-value>에 있는 classpath 는 시스템에서 제공하는 변수라고 생각하면됩니다. classpath는 기본적으로
src-main-resources 디렉토리를 가리킵니다.
따라서 위의 설정을 따르면 'src-main-resources' 라는 디렉토리 아래에 spring 라는 디렉토리가 있고
그 안에 'Context.xml' 이라고 이름이 끝나는 파일들을 모두 참조 하겠다는 말입니다.
현재 src-main-resources 디렉토리 아래에는 아무것도 없으므로 spring 라고 디렉토리를 생성해 줍니다.
그리고 12번 단계에서 했던 것과 같은 방식으로 스프링 설정파일(xml)을 추가해 주는데 이름을 임시로 rootContext.xml 이라고 하겠습니다. 파일에 추가적으로 입력할 코드는 없습니다.
13. 테스트를 위한 기본 페이지와 Controller 만들기
이제 기본적으로 스프링 프레임워크를 사용해 웹 페이지를 띄우기 위한 설정 작업은 끝났습니다.
설정이 제대로 되었는지 확인하기 위해 웹 페이지와 Controller를 만들어 보겠습니다.
먼저 Controller 를 먼저 만들어 보겠습니다.
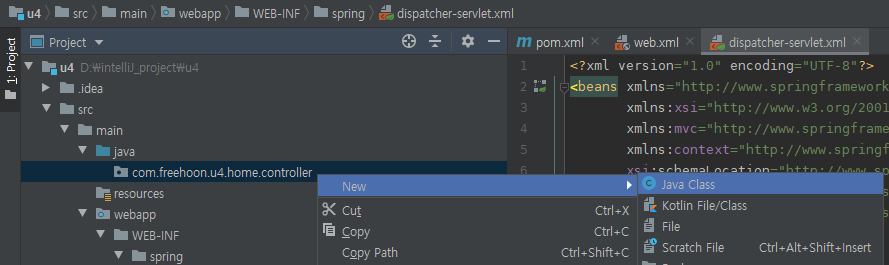
src\main\java 디렉토리를 우클릭하여 'new->Package'를 클릭합니다.

패키지 이름을 com.freehoon.u4.home.controller 이라고 입력합니다.

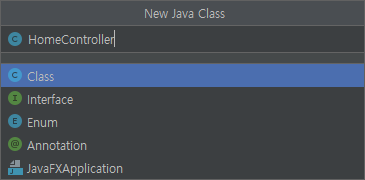
이제 Controller 파일(java) 를 만듭니다.

파일 이름은 'HomeController' 라고 입력합니다.

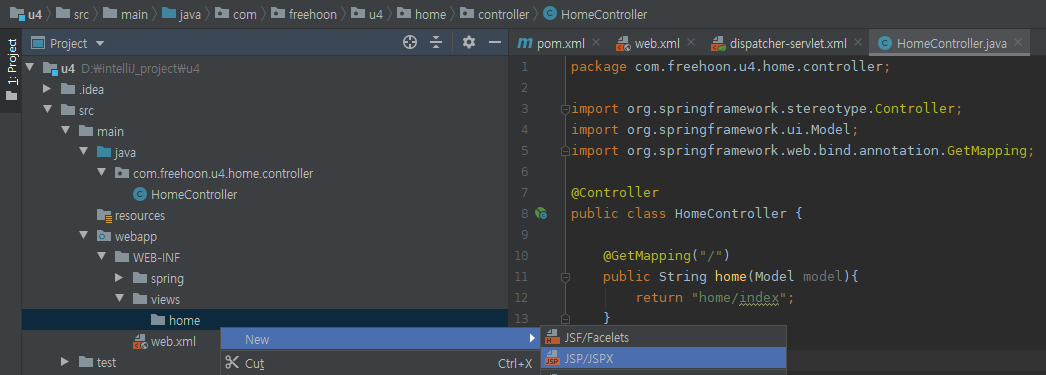
controller 파일에 아래와 같이 코드를 입력합니다.
기본적으로 pageage 와 class 코드는 생성 되어 있으므로 나머지 부분만 입력 합니다.
여기서 한 가지 팁을 드리자면 import 부분은 입력하지 말고 @Controller 이하부터 입력하세요
그러면 인텔리제이에서 필요한 라이브러리는 자동으로 import 할 수 있도록 메시지 창이 뜹니다.
이때 창 메시지에 따라 Alt+Enter 이나 Alt+Shift+Enter 로 필요한 라이브러리를 자동 추가 할 수 있습니다.
package com.freehoon.u4.home.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home(Model model){
return "home/index";
}
}이 코드를 간략히 설명하면 브라우저에 localhost:8080/ 라고 입력하면
위에 있는 home 메소드를 찾아 갑니다.
home 메소드에서는 현재 아무 일도 하지 않고 단순히 "home/index" 라는 String 문자열만 리턴하는데
이 문자열이 화면에 보여줄 jsp 파일의 경로와 파일명 입니다.
이 부분의 설정은 dispatcher-servlet.xml 에 있습니다.
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
<property name="order" value="1"/>
</bean>
이 부분인데 기본적으로 웹 페이지가 위치하는 주소는 prefix 속성에 설정되어 있습니다.
그리고 파일의 확장자는 suffix 속성에 설정하여 jsp 파일을 설정하였습니다.
따라서 기본 웹페이지의 주소는 WEB-INF\views\ 인데
controller 에서 "home/index" 를 반환 했으므로 파일의 위치는 WEB-INF\views\home 디렉토리가 되고
파일의 이름은 index.jsp 가 됩니다.
이제 찾아야 할 웹 페이지를 만들어 봅니다.
src\main\webapp\WEB-INF 아래에 views 라는 디렉토리를 생성합니다.
그리고 views 디렉토리 아래에 home 라는 디렉토리를 생성합니다.
home디렉토리를 우클릭하고 'new->JSP/JSPX' 를 선택합니다.

파일 이름을 'index' 라고 입력하고 엔터를 칩니다.
body 태그에 'Hello Page!' 라고 입력합니다.
<%--
Created by IntelliJ IDEA.
User: freehoon
Date: 2019-09-10
Time: 오전 11:21
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
Hello Page!
</body>
</html>
14. Tomcat 서버 설정
기본 페이지를 띄우기 위한 마지막 설정 입니다.
Tomcat 서버 설정은 화면 우측 상단 'Add Configuration...' 을 클릭하여 할 수 있습니다.

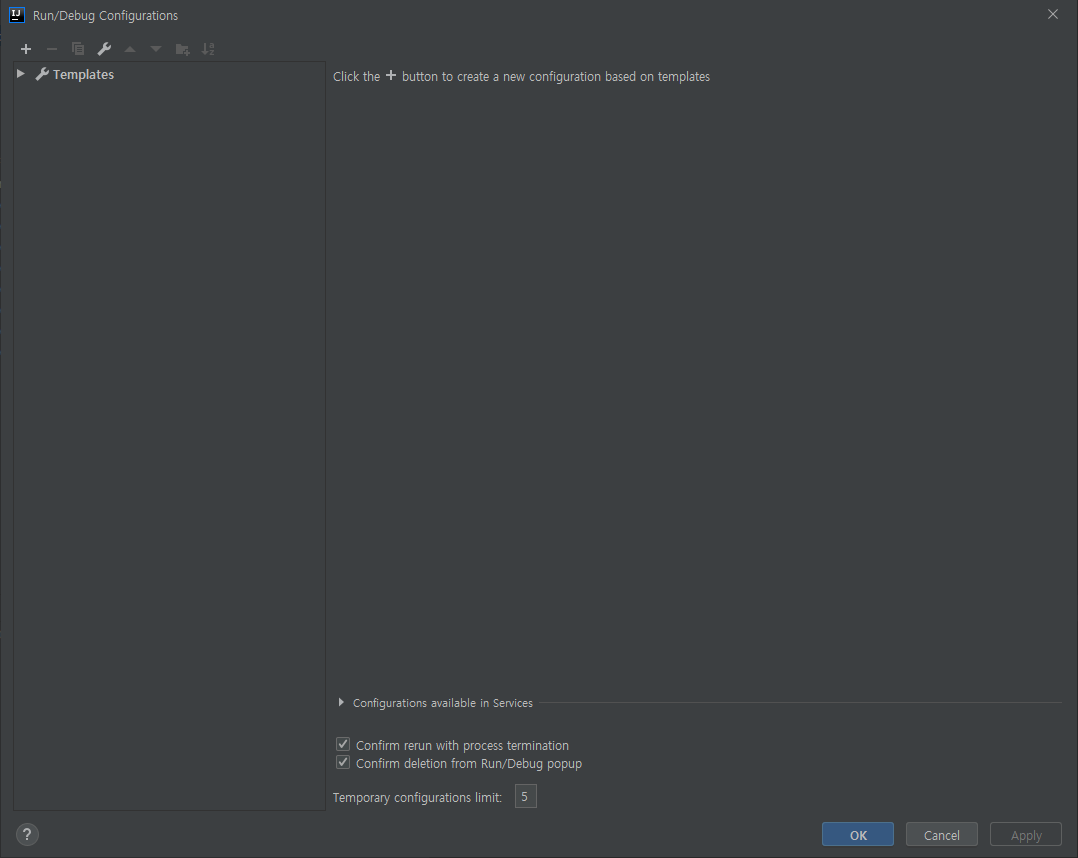
아래와 같은 'Run/Debug Configurations' 화면에서 좌측 상단에 있는 '+' 아이콘을 클릭 합니다.

목록 중에서 tomcat Server 을 선택 합니다. 목록에 tomcat server 이 보이지 않는다면 아래 있는 more item 을 클릭하여 더 아래로 내려가 봅니다. 그리고 local을 선택합니다.

comcat 서버에 대한 설정 화면이 나타납니다.
name 에 서버 이름을 지어주고
Application server 에서 [Configure...] 버튼을 클릭하여 서버가 설치되어 있는 위치를 지정해 줍니다.
마지막으로 [Ok] 버튼 위에 있는 [Fix] 버튼을 클릭해 줍니다.
그럼 Deployment 탭 으로 이동하게 되는데 하단에 있는 'Application context' 의 내용을 다 지우고 '/' 만 남겨 놓습니다.

이것을 하는 이유는 인터넷 브라우저를 통해 접근할때 주소를 간결하게 하기 위해서 입니다.
설정을 모두 마치고 [OK] 버튼을 클릭 합니다.
이제 서버를 돌리면 자동으로 브라우저 까지 실행 되면서 아래와 같은 화면이 뜨는 것을 볼 수 있습니다.

'개발 > JAVA, Spring' 카테고리의 다른 글
| [java/spring] intellij 에서 'Try-with-Resources are not supported at language level 5' 처리 방법 (0) | 2019.11.24 |
|---|---|
| [java/spring] IntelliJ 에서 스프링 개발하기2. DB 설정(MariaDB) (2) | 2019.11.24 |
| [Java/Spring] 클래스(Class), 객체(Object), 인스턴스(Instance)란? (0) | 2019.04.04 |
| [java/Spring] 이클립스/인텔리제이 자주 쓰는 단축키 (2) | 2019.04.01 |
| [JAVA/Spring] 널(null) 값 체크 함수 만들기 (0) | 2019.03.19 |
- Total
- Today
- Yesterday
- 한빛미디어
- 배당투자
- ETF투자
- java
- 주식
- 배당수익
- 투자기록
- 글쓰기
- 아침 글쓰기
- JEPQ
- 한국etf
- 리눅스
- Raspberry pi3
- etf
- 아침 글쓰기 챌린지
- Linux
- 배당ETF
- 미국etf
- Tip of the day
- 아침글쓰기
- 삼성전자
- 라즈베리파이3
- 오블완
- 커버드콜
- SCHD
- IntelliJ
- 배당
- 티스토리챌린지
- spring
- 도서
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

