티스토리 뷰
이 포스팅의 샘플 게시판 개발 환경은 MAC OS, STS, OpenJDK11 입니다.
블로그 만들기 - 16. 게시판 메뉴 관리
블로그에 게시판을 하나 더 추가 하려고 합니다. 현재 있는 테이블이나 소스를 이름만 바꿔서 복사해 만드는 것이 아니라 현재의 것을 그대로 이용할 수 있도록 하려고 합니다. 기억 하실지 모르겠지만 우리는 이 작업을 위해 처음 게시판 테이블(tbl_board)를 처음 생성할 때 부터 이부분에 대한 처리를 위해 컬럼 하나를 추가해 두었었습니다. 'cate_cd' 컬럼은 한 테이블에 여러 종류의 게시판을 사용 할 수 있도록 하는 최소한의 장치였습니다. 이제 이것을 이용해 다른 게시판을 손 쉽게 추가해 보도록 하겠습니다.
메뉴 관리 프로그램
메뉴 관리 프로그램을 일반 게시판 프로그램과 동일한 형태로 만들어도 상관 없지만, 조금 다른 형태를 취하려고 합니다. 한 화면에 메뉴의 정보를 입력하는 form 화면과, 메뉴의 리스트 화면을 모두 구현할 예정입니다. 따라서 메뉴의 화면과 메뉴의 리스트에 대한 각각의 view가 필요하지 않습니다. 이렇게 구현하기 위해 메뉴 관리 프로그램에서는 jQeury의 ajax를 상당히 많이 사용합니다.
카테고리 관리 테이블 만들기
아래의 쿼리를 실행하여 메뉴를 관리할 테이블을 만듭니다.
create table tbl_menu
(
mid int auto_increment
primary key,
code varchar(10) not null,
codename varchar(50) null,
sort_num int null,
comment varchar(1000) null,
reg_id varchar(20) null,
reg_dt date null,
constraint tbl_menu_code_uindex
unique (code)
);메뉴의 코드를 관리하기 위해 별도의 일련번호(mid)가 반드시 필요 합니다. 또한 메뉴의 code는 중복되는 데이터를 피해야 하기 때문에 unique 설정을 추가해 줘야 합니다.
Mapper 작성하기
우선 SQL 문을 처리 할 수 있는 기본적인 Mapper를 작성하도록 합니다. 아래 그림과 같이 [src/main/resources > mapper] 폴더에 menuMapper.xml을 작성합니다.

menuMapper.xml (신규)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org/DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.freehoon.web.menu.menuMapper">
<select id="getMenuList" resultType="com.freehoon.web.menu.model.MenuVO">
SELECT
MID
, CODE
, CODENAME
, SORT_NUM
, COMMENT
FROM
TBL_MENU
ORDER BY SORT_NUM DESC, CODE ASC
</select>
<insert id="insertMenu" parameterType="com.freehoon.web.menu.model.MenuVO">
INSERT INTO TBL_MENU(CODE, CODENAME, SORT_NUM, COMMENT, REG_ID, REG_DT)
VALUES (
#{code}
, #{codename}
, #{sort_num}
, #{comment}
, #{reg_id}
, now()
)
</insert>
<update id="updateMenu" parameterType="com.freehoon.web.menu.model.MenuVO">
UPDATE TBL_MENU SET
CODENAME = #{codename}
, COMMENT = #{comment}
, SORT_NUM = #{sort_num}
WHERE
CODE = #{code}
</update>
<delete id="deleteMenu" parameterType="String">
DELETE FROM TBL_MENU
WHERE
CODE = #{code}
</delete>
</mapper>
우선은 가장 기본적인 기능인 메뉴 리스트 조회(getMenuList), 메뉴 정보 추가(insertMenu), 메뉴 정보 수정(updateMenu), 메뉴 정보 삭제(menuDelete) 기능을 가진 Mapper를 작성하였습니다.
VO, DAO, Service 만들기
우선 아래 그림과 같이 VO, DAO, Service, Controller가 들어갈 각각의 패키지를 먼저 생성해 줍니다.

먼저 메뉴의 정보를 담을 VO 클래스를 만들어 봅니다. 위치는 [com.freehoon.web.menu.model] 패키지 아래 입니다.
menuVO.java (신규)
package com.freehoon.web.menu.model;
public class MenuVO {
private int mid;
private String code;
private String codename;
private int sort_num;
private String comment;
private String reg_id;
private String reg_dt;
public int getMid() {
return mid;
}
public void setMid(int mid) {
this.mid = mid;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getCodename() {
return codename;
}
public void setCodename(String codename) {
this.codename = codename;
}
public int getSort_num() {
return sort_num;
}
public void setSort_num(int sort_num) {
this.sort_num = sort_num;
}
public String getComment() {
return comment;
}
public void setComment(String comment) {
this.comment = comment;
}
public String getReg_id() {
return reg_id;
}
public void setReg_id(String reg_id) {
this.reg_id = reg_id;
}
public String getReg_dt() {
return reg_dt;
}
public void setReg_dt(String reg_dt) {
this.reg_dt = reg_dt;
}
@Override
public String toString() {
return "MenuVO [mid=" + mid + ", code=" + code + ", codename=" + codename + ", sort_num=" + sort_num
+ ", comment=" + comment + ", reg_id=" + reg_id + ", reg_dt=" + reg_dt + "]";
}
}
다음으로 DAO를 작성합니다.
menuDAO.java - interface (신규)
package com.freehoon.web.menu.dao;
import java.util.List;
import com.freehoon.web.menu.model.MenuVO;
public interface MenuDAO {
public List<MenuVO> getMenuList() throws Exception;
public int saveMenu(MenuVO menuVO) throws Exception;
public int updateMenu(MenuVO menuVO) throws Exception;
public int deleteMenu(String code) throws Exception;
}
menuDAO 인터페이스의 구현체를 작성합니다.
menuDAOImpl.java (신규)
package com.freehoon.web.menu.dao;
import java.util.List;
import javax.inject.Inject;
import org.apache.ibatis.session.SqlSession;
import org.springframework.stereotype.Repository;
import com.freehoon.web.menu.model.MenuVO;
@Repository
public class MenuDAOImpl implements MenuDAO {
@Inject
private SqlSession sqlSession;
@Override
public List<MenuVO> getMenuList() throws Exception {
return sqlSession.selectList("com.freehoon.web.menu.menuMapper.getMenuList");
}
@Override
public int saveMenu(MenuVO menuVO) throws Exception {
return sqlSession.insert("com.freehoon.web.menu.menuMapper.insertMenu", menuVO);
}
@Override
public int updateMenu(MenuVO menuVO) throws Exception {
return sqlSession.update("com.freehoon.web.menu.menuMapper.updateMenu", menuVO);
}
@Override
public int deleteMenu(String code) throws Exception {
return sqlSession.delete("com.freehoon.web.menu.menuMapper.deleteMenu", code);
}
}
menuService 인터페이스를 작성합니다.
menuService.java (신규)
package com.freehoon.web.menu.service;
import java.util.List;
import com.freehoon.web.menu.model.MenuVO;
public interface MenuService {
public List<MenuVO> getMenuList() throws Exception;
public void saveMenu(MenuVO menuVO) throws Exception;
public void updateMenu(MenuVO menuVO) throws Exception;
public void deleteMenu(String code) throws Exception;
}menuService의 구현체를 작성합니다.
menuServiceImpl.java (신규)
package com.freehoon.web.menu.service;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import com.freehoon.web.menu.dao.MenuDAO;
import com.freehoon.web.menu.model.MenuVO;
@Service
public class MenuServiceImpl implements MenuService {
@Inject
private MenuDAO menuDAO;
@Override
public List<MenuVO> getMenuList() throws Exception {
return menuDAO.getMenuList();
}
@Override
public void saveMenu(MenuVO menuVO) throws Exception {
menuDAO.saveMenu(menuVO);
}
@Override
public void updateMenu(MenuVO menuVO) throws Exception {
menuDAO.updateMenu(menuVO);
}
@Override
public void deleteMenu(String code) throws Exception {
menuDAO.deleteMenu(code);
}
}
Controller 만들기
menu의 컨트롤러는 2가지 종류가 필요 합니다. 일반적으로 메뉴 화면에 접속했을때 메뉴 view로 연결을 시켜줄 일반적인 Controller과 메뉴 프로그램 안에서 조회, 입력, 수정, 삭제를 ajax로 처리할 RestController 입니다. 우선은 url로 접속 했을때 메뉴 화면이 열리도록 일반적인 controller를 작성해 보도록 하겠습니다.
menuController.java (신규)
package com.freehoon.web.menu.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.freehoon.web.menu.model.MenuVO;
@Controller
@RequestMapping("/menu")
public class MenuController {
private static final Logger logger = LoggerFactory.getLogger(MenuController.class);
@RequestMapping(value = "/getMenu", method = RequestMethod.GET)
public String getMenuList(Model model) throws Exception{
model.addAttribute("menuVO", new MenuVO());
return "menu/menu";
}
}menuController.java 에서는 url로 접근시 views/menu 디렉토리 아래에 있는 view(menu.jsp)와 연결시켜주는 역활 밖에 하지 않습니다. 하나 더 있다면, 메뉴 프로그램은 한 화면에 정보입력 폼까지 가지고 있기 때문에 해당 폼에서 사용할 menuVO 객체를 생성해 같이 전달해 줍니다. 실제로 데이터를 처리할 RestMenuController.java는 화면을 먼저 처리하고 난 후 작업하기로 하고, 이제 view 화면을 처리하도록 합니다.
View 화면 만들기
메뉴 관리 프로그램의 화면 역시 부트스트랩을 이용해 만들었습니다. 부트스트랩의 샘플페이지에서 적당한 샘플 화면을 선택합니다. 이번 포스팅에서는 아래 그림을 활용할 계획 입니다.

이 화면의 요소들을 이용해 아래 그림과 같은 화면을 만들었습니다.

화면의 상단에 메뉴의 정보를 보여주는 영역을 위치 시키고, 화면의 하단에 메뉴 리스트를 출력하는 영역으로 구분하였습니다. 따라서 기본적인 view 화면의 틀은 다음과 같습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ include file="/WEB-INF/views/layout/header.jsp"%>
<c:url var="saveURL" value="/restMenu/saveMenu"></c:url>
<c:url var="deleteURL" value="/restMenu/deleteMenu"></c:url>
<c:url var="updateURL" value="/restMenu/updateMenu"></c:url>
<c:url var="getMenuListURL" value="/restMenu/getMenuList"></c:url>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Menu List</title>
<script>
</script>
<style>
#paginationBox{
padding : 10px 0px;
}
</style>
</head>
<body>
<article>
<div class="container">
<!-- Menu form {s} -->
<h4 class="mb-3">Menu Info</h4>
<div>
<form:form name="form" id="form" role="form" modelAttribute="menuVO" method="post" action="${pageContext.request.contextPath}/menu/saveMenu">
<form:hidden path="mid" id="mid"/>
<div class="row">
<div class="col-md-4 mb-3">
<label for="code">Code</label>
<form:input path="code" id="code" class="form-control" placeholder="" value="" required="" />
<div class="invalid-feedback">
Valid Code is required.
</div>
</div>
<div class="col-md-5 mb-3">
<label for="codename">Code name</label>
<form:input path="codename" class="form-control" id="codename" placeholder="" value="" required="" />
<div class="invalid-feedback">
Valid Code name is required.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="sort_num">Sort</label>
<form:input path="sort_num" class="form-control" id="sort_num" placeholder="" required="" />
</div>
</div>
<div class="row">
<div class="col-md-12 mb-3">
<label for="comment">Comment</label>
<form:input path="comment" class="form-control" id="comment" placeholder="" value="" required="" />
</div>
</div>
</form:form>
</div>
<!-- Menu form {e} -->
<div>
<button type="button" class="btn btn-sm btn-primary" id="btnSave">저장</button>
<button type="button" class="btn btn-sm btn-primary" id="btnDelete">삭제</button>
<button type="button" class="btn btn-sm btn-primary" id="btnInit">초기화</button>
</div>
<h4 class="mb-3" style="padding-top:15px">Menu List</h4>
<!-- List{s} -->
<div class="table-responsive">
<table class="table table-striped table-sm">
<colgroup>
<col style="width:10%;" />
<col style="width:15%;" />
<col style="width:15%;" />
<col style="width:10%;" />
<col style="width:auto;" />
</colgroup>
<thead>
<tr>
<th>menu id</th>
<th>code</th>
<th>codename</th>
<th>sort</th>
<th>command</th>
</tr>
</thead>
<tbody id="menuList">
</tbody>
</table>
</div>
<!-- List{e} -->
</div>
</article>
</body>
</html>소스를 잘 보면 하단의 <table></table> 부분에 리스트를 출력해 줘야할 <tr>~</tr> 부분이 없습니다. 이 부분은 게시판의 댓글 부분과 같이 ajax로 데이터를 읽어와 스크립트로 몸체를 만들고, append로 태그를 붙이는 방식으로 처리 할 예정입니다. View의 대략적인 페이지 구성이 끝났다면 이제 ajax의 요청을 받아 줄 RestMenuController.java를 만들어줄 차례 입니다.
RestController 만들기
menu의 RestController를 com.freehoon.web.menu.controller 패키지 아래에 작성합니다.
RestMenuController.java (신규)
package com.freehoon.web.menu.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.inject.Inject;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.freehoon.web.menu.model.MenuVO;
import com.freehoon.web.menu.service.MenuService;
@RestController
@RequestMapping("/restMenu")
public class RestMenuController {
private static final Logger logger = LoggerFactory.getLogger(RestMenuController.class);
@Inject
private MenuService menuService;
@RequestMapping(value = "/getMenuList", method = RequestMethod.POST)
public Map<String, Object> getMenuList() throws Exception {
Map<String, Object> result = new HashMap<String, Object>();
try {
result.put("menuList", menuService.getMenuList();
result.put("status", "OK");
} catch (Exception e) {
result.put("status", "False");
logger.info(e.getMessage());
}
return result;
}
@RequestMapping(value = "/saveMenu", method = RequestMethod.POST)
public Map<String, Object> saveMenu(MenuVO menuVO) throws Exception {
Map<String, Object> result = new HashMap<String, Object>();
logger.info("menuVO : " + menuVO.toString());
try {
menuService.saveMenu(menuVO);
result.put("status", "OK");
} catch (Exception e) {
result.put("status", "False");
logger.info(e.getMessage());
}
return result;
}
@RequestMapping(value = "/updateMenu", method = RequestMethod.POST)
public Map<String, Object> updateMenu(MenuVO menuVO) throws Exception {
Map<String, Object> result = new HashMap<>();
try {
menuService.updateMenu(menuVO);
result.put("status", "OK");
} catch (Exception e) {
result.put("status", "False");
logger.info(e.getMessage());
}
return result;
}
@RequestMapping(value = "/deleteMenu", method = RequestMethod.POST)
public Map<String, Object> deleteMenu(@RequestParam("code") String code) throws Exception {
Map<String, Object> result = new HashMap<>();
try {
menuService.deleteMenu(code);
result.put("status", "OK");
} catch (Exception e) {
result.put("status", "False");
logger.info(e.getMessage());
}
return result;
}
}
View에 이벤트 추가하기
가장 먼저 추가할 이벤트는 페이지 로딩이 완료될때 발생시켜야 할 이벤트 입니다. 페이지 로딩시 해야할 작업은 메뉴의 리스트를 불러와 화면의 하단 리스트 영역에 출력해 주는 일입니다. jQuery를 이용해 서버에서 리스트를 불러오는 ajax를 작성하도록 합니다.
menu.jsp (수정 - 메뉴 리스트 불러오기 추가)
<script>
$(function(){
fn_showList();
});
function fn_showList(){
var paramData = {};
$.ajax({
url : "${getMenuListURL}"
, type : "POST"
, dataType : "json"
, data : paramData
, success : function(result){
console.log(result);
if (result.status == "OK"){
if ( result.menuList.length > 0 ) {
var list = result.menuList;
var htmls = "";
result.menuList.forEach(function(e) {
htmls += '<tr>';
htmls += '<td>' + e.mid + '</td>';
htmls += '<td>' + e.code + '</td>';
htmls += '<td>' + e.codename + '</td>';
htmls += '<td>' + e.sort_num + '</td>';
htmls += '<td>' + e.comment + '</td>';
htmls += '</tr>';
});
}
} else {
console.log("조회실패");
}
$('#menuList').html(htmls);
}
});
}
</script>페이지가 완전히 로딩되면 $(function(){...}를 호출하게 됩니다. $(function(){...} 안에서는 fn_showList()를 호출 하도록 만들어 놓았습니다. 리스트 호출 부분은 메뉴 정보를 입력하거나, 수정, 삭제 할때마다 계속해서 호출하기 때문에 별도의 함수로 분리해 놓았습니다. fn_showList() 함수는 ajax를 이용해 메뉴의 리스트를 호출합니다. 메뉴 호출에 성공하게 되면 success에서 html 태그 문자열을 만들게 됩니다. 이렇게 만들어진 html 태그 문자열은 반복이 끝난 후 html() 함수를 사용해 원래의 위치에 추가하게 됩니다. 원래의 위치를 확인하기 위해 View의 틀을 만들때 <tbody></tbody> 에 id를 추가해 두었었습니다.
<table class="table table-striped table-sm">
<colgroup>
<col style="width:10%;" />
<col style="width:15%;" />
<col style="width:15%;" />
<col style="width:10%;" />
<col style="width:auto;" />
</colgroup>
<thead>
<tr>
<th>menu id</th>
<th>code</th>
<th>codename</th>
<th>sort</th>
<th>command</th>
</tr>
</thead>
<tbody id="menuList">
</tbody>
</table>추가할 부분의 id는 "menuList" 입니다.
메뉴목록조회 이벤트를 추가하고 페이지를 새로고침해 봅니다. 하지만 아쉽게도 아직 아무런 데이터가 나오지 않습니다. 아직 아무런 menu도 입력하지 않았으니까요. 이제 메뉴 입력 후 [저장] 버튼을 눌렀을때 메뉴가 신규 등록 될 수 있도록 [저장] 버튼 클릭 이벤트를 등록해 봅니다.
menu.jsp (수정 - [저장] 버튼 클릭 이벤트 추가)
$(document).on('click', '#btnSave', function(e){
e.preventDefault();
var url = "${saveURL}";
var paramData = {
"code" : $("#code").val()
, "codename" : $("#codename").val()
, "sort_num" : $("#sort_num").val()
, "comment" : $("#comment").val()
};
$.ajax({
url : url
, type : "POST"
, dataType : "json"
, data : paramData
, success : function(result){
fn_showList();
}
});
});URL 부분은 menu화면의 틀을 잡을때 <c:url></c:url> 을 이용해 설정해 두었습니다. 화면을 갱신하고 데이터를 입력해 봅니다.

메뉴코드와 코드명은 board/board로 입력하고, 순번은 1번, 코드 설명(코멘트)로 '일반게시판' 이라고 입력하였습니다.
이제 [저장] 버튼을 클릭합니다.

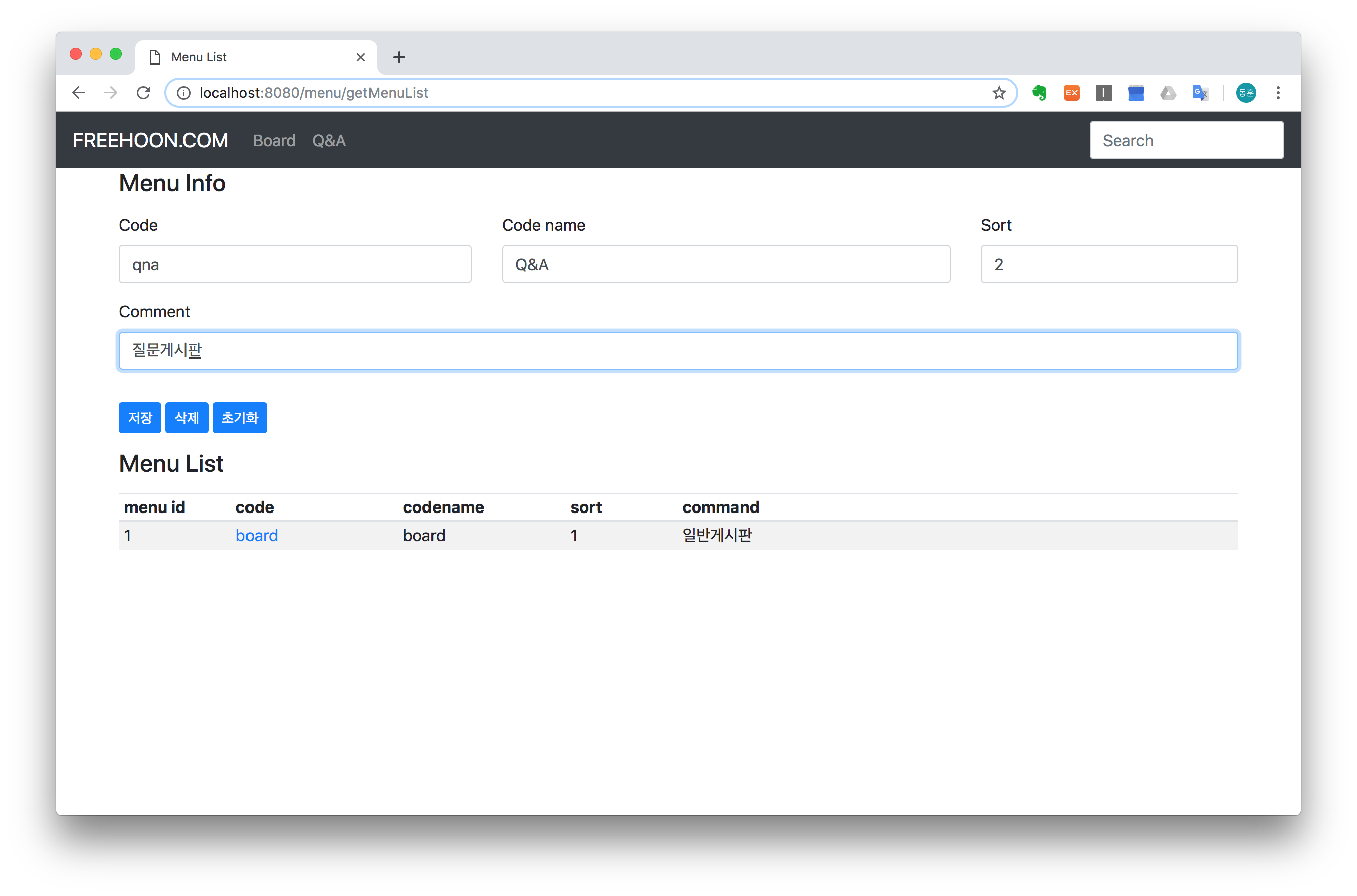
입력했던 내용이 정상적으로 입력 된것을 확인 할 수 있습니다. 하지만 조금 아쉬운 점이 남아 있습니다. 조금 전에 입력했던 정보가 입력란에 그대로 남아 있습니다. 여기서 다시 저장을 클릭하면 동일한 정보가 또 다시 입력됩니다. 따라서 [저장]을 하고 나면, 리스트를 갱신하여 출력한 후 입력란은 빈 값으로 초기화 하는 것이 필요 합니다. 따라서 코드를 아래와 같이 수정해 봅니다.
$(document).on('click', '#btnSave', function(e){
//생략
$.ajax({
url : url
, type : "POST"
, dataType : "json"
, data : paramData
, success : function(result){
fn_showList();
//초기화 이벤트 호출
$("#btnInit").trigger("click");
}
});
});
//초기화 버튼 이벤트 부분 추가
$(document).on('click', '#btnInit', function(e){
$('#mid').val('');
$('#code').val('');
$('#codename').val('');
$('#sort_num').val('');
$('#comment').val('');
});View 화면을 보면 [초기화] 버튼 있는 것을 확인 할 수 있습니다. 초기화 버튼이 필요한 이유는 입력 후 클릭 한번으로 모든 내용을 초기화 하기 위해서 입니다. 따라서 위와 같이 [초기화] 버튼 클릭 이벤트를 먼저 만들어 줍니다. 그리고 리스트를 성공적으로 불러왔을때 리스트를 출력 후 [초기화] 버튼 클릭 이벤트를 호출해 주면 됩니다. jQuery의 trigger() 를 사용하면 이 부분을 쉽게 처리 할 수 있습니다. 새로 추가된 부분을 테스트 해 봅니다. 화면을 새로고침해서 아래와 같이 각각의 데이터를 입력해 줍니다.
code와 codename은 각각 qna와 Q&A로 입력하였습니다. sort는 2, comment는 질문게시판으로 입력하였습니다.

이제 [저장]을 해 봅니다.

입력했던 메뉴가 정상적으로 처리되어 리스트에 보여 집니다. 그리고 입력란은 초기화 되었습니다.
입력과 리스트 조회가 정상적으로 동작하고 있는 것을 확인 하였으니 이제 수정과 삭제를 처리해 봅니다.
수정의 경우는 먼저 수정해야 할 데이터를 입력란에 셋팅하는 것으로 시작합니다. 따라서 목록을 클릭하면 입력란에 셋팅이 되도록 설정해야 합니다. 여기서는 code를 클릭하면 입력란에 셋팅이 되도록 설정해 보도록 하겠습니다. 리스트를 클릭 했을때 이벤트가 발생해야 함으로 조금 전에 작업했던 리스트 출력 부분을 먼저 수정해 보겠습니다.
//htmls += '<td>' + e.code + '</td>';
// 이 부분을 아래와 같이 변경 합니다.
htmls += '<td>';
htmls += '<a href="#" onClick="fn_menuInfo(' + e.mid + ',\'' + e.code +'\',\'' + e.codename + '\', ' + e.sort_num + ', \'' + e.comment + '\')" >';
htmls += e.code;
htmls += '</a>';
htmls += '</td>';이렇게 리스트의 code 부분에 링크를 걸어 줍니다. 이제 이 링크의 이벤트를 처리할 스크립트를 만들어 줍니다.
//메뉴 정보 셋
function fn_menuInfo(mid, code, codename, sort_num, comment) {
$("#mid").val(mid);
$("#code").val(code);
$("#codename").val(codename);
$("#sort_num").val(sort_num);
$("#comment").val(comment);
//코드 부분 읽기 모드로 전환
$("#code").attr("readonly", true);
}정보 셋팅 부분이 끝났습니다.
이제 수정 이벤트를 처리할 차례 입니다. 수정 이벤트는 입력 이벤트는 조금만 손보면 처리 할 수 있습니다. 수정 부분은 입력 부분과 다르게 이미 데이터가 있는 상태 입니다. 따라서 어떤 데이터가 있는지 없는지를 검사하여 해당 호출할 서버의 주소를 변경해 주면 생각보다 쉽게 처리 할 수 있습니다.
입력 부분의 아래와 같이 수정합니다
$(document).on('click', '#btnSave', function(e){
e.preventDefault();
var url = "${saveURL}";
// 리스트를 클릭하게 되면 리스트의 정보가 셋팅이 되므로 mid의 값을 확인 할 수 있습니다.
// 값이 있다는 것은 데이터를 수정하겠다는 의미 이므로 입력 url을 수정 url로 변경하여 줍니다.
if ($("#mid").val() != 0) {
var url = "${updateURL}";
}
var paramData = {
"code" : $("#code").val()
, "codename" : $("#codename").val()
, "sort_num" : $("#sort_num").val()
, "comment" : $("#comment").val()
};
$.ajax({
url : url
, type : "POST"
, dataType : "json"
, data : paramData
, success : function(result){
fn_showList();
$("#btnInit").trigger("click");
}
});
});입력 부분의 소스에 위와 같이 3줄을 추가하여 수정용으로 변경하였습니다.(입력 부분의 이벤트를 insert로 하지 않고 save로 한 것은 이와 같이 추후에 수정 이벤트와 같이 사용하기 위해서 였습니다. '입력' 이나 '수정' 이나 둘다 역활은 '저장' 이니까요.) 데이터를 수정하고 저장을 클릭해 봅니다.

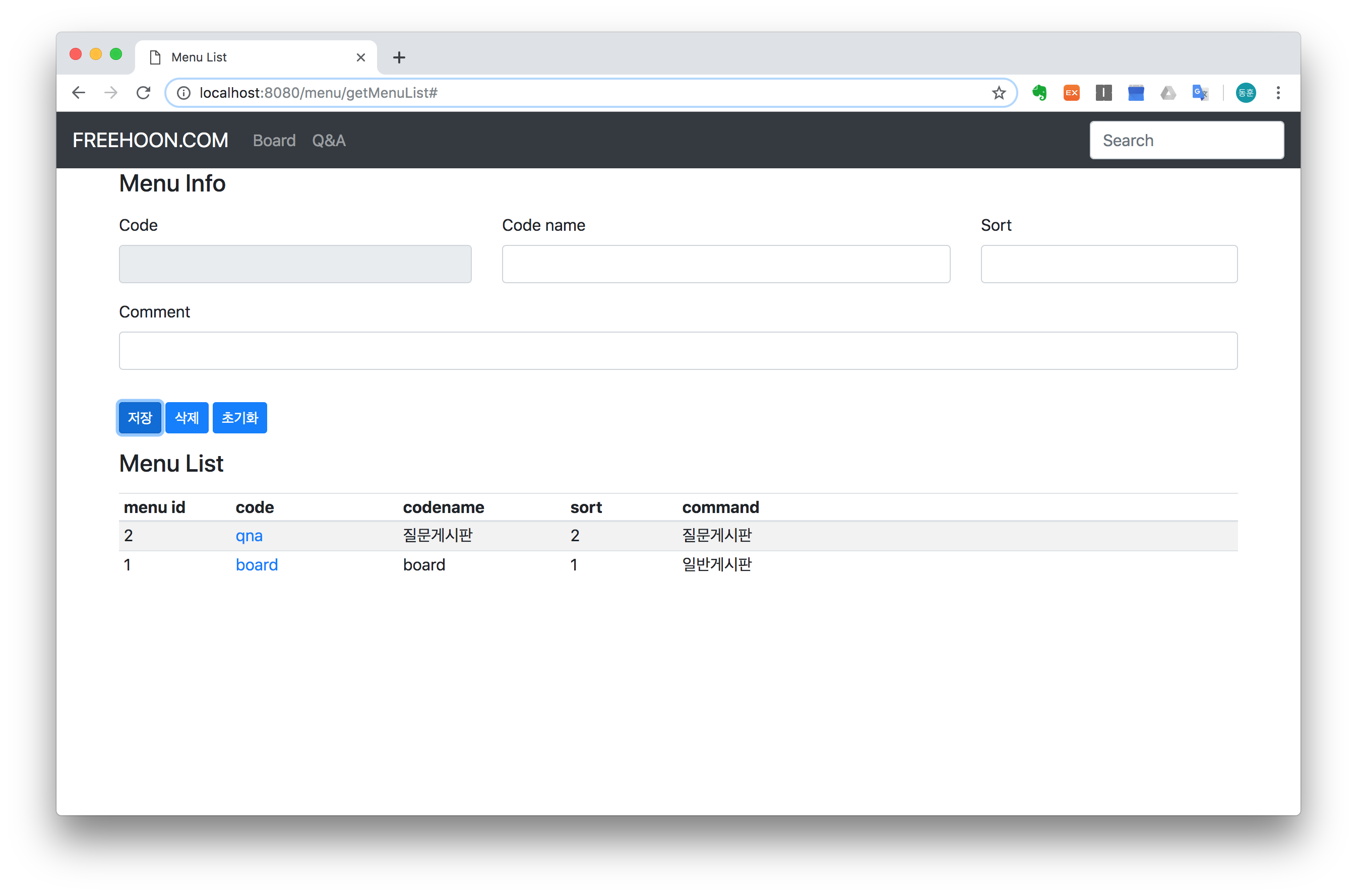
codename 부분을 'Q&A' 에서 '질문게시판' 으로 수정하였습니다. 이제 [저장] 버튼을 클릭해 봅니다.

메뉴 리스트에 수정된 내용이 반영되어 있고, 입력란도 초기화 되었습니다.
마지막으로 삭제 이벤트를 처리해 봅니다.
$(document).on('click', '#btnDelete', function(e){
e.preventDefault();
if ($("#code").val() == "") {
alert("삭제할 코드를 선택해 주세요.");
return;
}
var url = "${deleteURL}";
var paramData = {
"code" : $("#code").val()
};
$.ajax({
url : url
, type : "POST"
, dataType : "json"
, data : paramData
, success : function(result){
fn_showList();
//삭제 후 셋팅값 초기
$("#btnInit").trigger("click");
}
});
});삭제 이벤트도 어떤 데이터가 먼저 선택이 되어 있어야 합니다. 따라서 데이터가 선택되어 있지 않은 상태로 [삭제] 버튼을 클릭할 경우 데이터를 선택 할 수 있도록 알림 창을 띄워 주는 것이 좋습니다. 삭제할 때는 모든 데이터를 보낼 필요 없이 '코드' 만 전송하여 삭제 하도록 합니다. (우리는 이미 서버작업을 할때 '코드'값으로 데이터를 삭제 하도록 프로그래밍 하였습니다.)
이제 삭제할 데이터를 선택한 후 [삭제] 버튼을 클릭해 봅니다.
(메뉴 삭제 부분의 화면 캡쳐는 생략하였습니다.)
블로그 만들기 포스팅 리스트
- Spring 블로그 만들기 - 1. 프로젝트 생성 및 character encoding setting
- Spring 블로그 만들기 - 2. DB 셋팅 및 접속 테스트 Part.1
- Spring 블로그 만들기 - 2. DB 셋팅 및 접속 테스트 Part.2
- Spring 블로그 만들기 - 3. 게시판 리스트 화면 만들기
- Spring 블로그 만들기 - 4. 글쓰기 화면 만들기
- Spring 블로그 만들기 - 5. 상세조회 화면 만들기
- Spring 블로그 만들기 - 6. 수정 및 삭제
- Spring 블로그 만들기 - 7. 예외 처리
- Spring 블로그 만들기 - 8. 트랜젝션 처리
- Spring 블로그 만들기 - 9. 페이징(pagination)
- Spring 블로그 만들기 - 10. 게시물 검색(search)
- Spring 블로그 만들기 - 11. Properties 사용하기
- Spring 블로그 만들기 - 12. 댓글 리스트
- Spring 블로그 만들기 - 13. 댓글 쓰기/수정/삭제
- Spring 블로그 만들기 - 14. 위지윅 에디터 사용하기(CKEditor5)
- Spring 블로그 만들기 - 15. 상단 메뉴바 만들기(부트스트랩)
- Spring 블로그 만들기 - 16. 게시판 메뉴 관리
- Spring 블로그 만들기 - 17. 로그인 화면 만들기 및 레이아웃 나누기
- Spring 블로그 만들기 - 18. 회원가입 및 관리
※ 포스팅에 오타나 잘못된 부분, 추가적으로 더 알고 싶은 부분이 있으면 댓글 주세요~
'개발 > Spring 블로그 만들기' 카테고리의 다른 글
| Spring 블로그 만들기 - 18. 회원가입 및 관리 (9) | 2019.04.11 |
|---|---|
| Spring 블로그 만들기 - 17. 로그인 화면 만들기 및 레이아웃 나누기 (1) | 2019.04.09 |
| Spring 블로그 만들기 - 15. 상단 메뉴바 만들기(부트스트랩) (3) | 2019.03.29 |
| Spring 블로그 만들기 - 14. 위지윅 에디터 사용하기(CKEditor5) (10) | 2019.03.18 |
| Spring 블로그 만들기 - 13. 댓글 쓰기/수정/삭제 (25) | 2019.03.14 |
- Total
- Today
- Yesterday
- spring board
- 아침 글쓰기 챌린지
- spring
- java
- Linux
- 티스토리챌린지
- 배당ETF
- ETF투자
- 라즈베리파이3
- 아침 글쓰기
- IntelliJ
- Tip of the day
- 한빛미디어
- 글쓰기
- SCHD
- Raspberry pi3
- 투자기록
- 오블완
- 배당수익
- etf
- 주식
- 배당
- 리눅스
- 도서
- JEPQ
- 배당투자
- 삼성전자
- 미국etf
- 커버드콜
- 아침글쓰기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |

